【本サイトではGoogleアドセンス、または、アフィリエイト広告を利用しています。】
Webシステムの流れをMVCモデルでイメージする
Webシステムの構成については、以前にもお話をしましたが、今回はもう少し開発者に近い目線のお話です。
もしWebシステムの全体構成についてイメージがついていないという人は、
先にこちらの記事を読んでいただければ、より理解が深まると思います!
MVCモデルとは、Webシステム全体を、Model、View、Controllerという3つの役割範囲に分けた考え方のことです。
会社の部署にも、経営管理部、営業部、開発部のように役割ごとに部署を分けますが、まったく同じ考え方です。
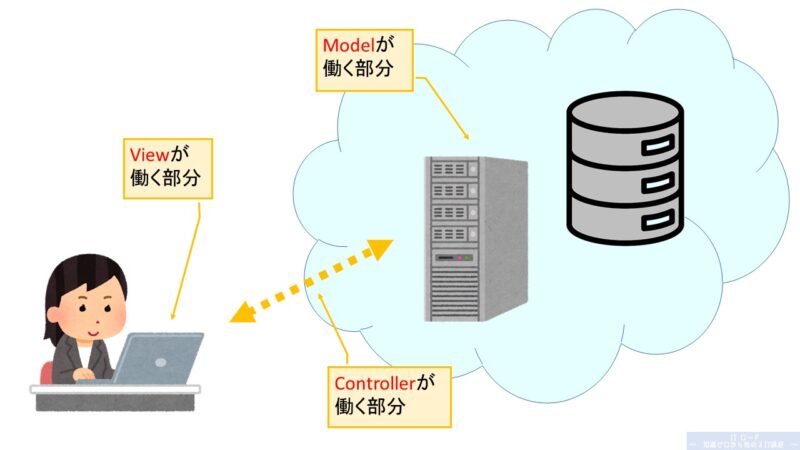
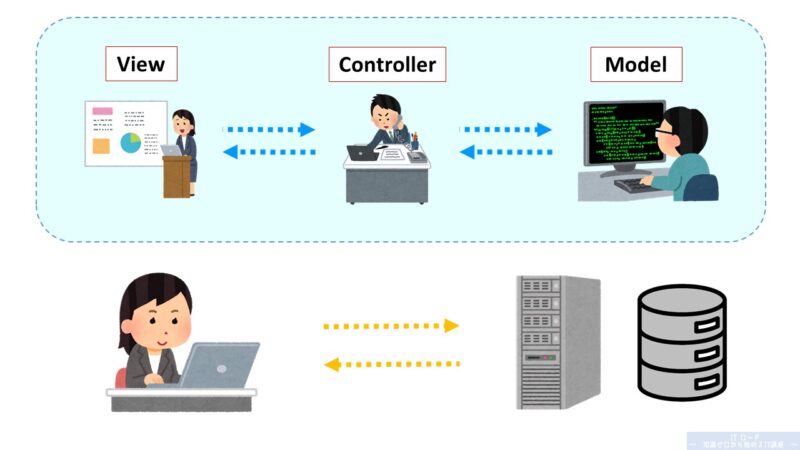
MVCモデルを簡単にイメージにするとこのような感じになります。

Model、View、Controllerがそれぞれ働く場所があって、お互いに連携することでWebシステム全体が動きます。
先ほどの会社の例で表すとこのような感じです。
開発したシステムを売り込む時などイメージしてもらえるとわかりやすいと思います。
Model … 開発部 View … 営業部 Controller … 経営管理部
では、それぞれの役割を具体的に見ていきましょう!
Model(モデル)の役割とは?
Modelとは、Webシステムの内部処理を行う部分です。
内部処理とは、データベースからのデータ取得や登録、更新、削除、
取り出したデータを使って計算、画面表示用にデータを加工することなどを指します。

View(ビュー)の役割とは?
Viewとは、クライアントPCに表示する画面に関連する処理を行ったり、
クライアントの操作を画面から受け取る部分です。
Webシステムで言う、フロントエンドの部分になります。

Controller(コントローラー)の役割とは?
Controllerとは、ModelとViewの間に立って処理の指示を行う部分です。
クライアントの操作を受けて、次にどの処理を行うのか、処理の後にどの画面を表示するのか、
どんなデータを連携するのか、すべてを把握してModelとViewそれぞれに作業指示を出します。

MVCモデル全体の流れを理解しよう!
それぞれの役割についてイメージできたところで、
次は、どのように連携をしてWebシステムが機能するのか見ていきましょう!
クライアントとサーバー間の動きに沿って、MVCモデルの流れを表すと下の図の水色の枠のようなイメージになります。

クライアントが画面を操作したところから、どんな流れで処理が動くのか整理すると、
- クライアントPCで画面を操作。
- 操作内容をViewが受け取り、Controllerへ依頼データを連携。
- Controllerは、操作内容に関連する処理を実行するようModelに依頼データを連携。
- Modelは、依頼データに従って処理を実行し、結果データを作成。
- Modelは、作成した結果データをControllerへ連携。
- Controllerは、表示対象の画面を判定し、結果データをViewへ連携。
- Viewは、結果データを表示用に加工し、HTMLを作成。
- クライアントPCの画面に操作結果が表示される。
フロー1~3が、依頼データを受け取る流れ、
フロー4~6が、内部処理を実行する流れ、
フロー7~8が、結果データを表示する流れ
になります。
データベースが登場するのは、フロー4になります。
Modelが処理を実行する中で、データを取り出したり、書き換えたりします。
MVCモデルのメリットとデメリットについて
MVCモデルの考え方を使って開発することで、何がうれしいのか?
それは、役割分担を明確に切り分けできることにあります。
オブジェクト指向のお話と近いですが、3つの役割に分類することで、それぞれを部品化できるようになるので、
複数人での共同作業がしやすく、生産性が上がるというメリットがあります。

また、部品単体として切り離しが容易になるので、再利用や修正、交換がしやすく、
メンテナンス性が上がるといったメリットも出てきます。
また、MVCを使うことで逆に困ることはないか?
それは、3つの役割の間でやり取りするデータの取り決めが難しいことにあります。
一連の処理でまとめて書くよりも、3つに分けて書く方が効率は上がるのですが、
データをバトン形式で渡していく必要があります。

どんなデータを渡す必要があって、どんなデータが返ってくるのか、
しっかり3者間で取り決めをしていないと、処理は動きません。
また、相手の動きもある程度把握していないと、正確な処理を作ることができません。
勝手に自分の処理だけ変更をして、相手が把握していない形式でデータを渡しても、
もちろん受け取る側の処理は変更後のデータに対応していないので、うまく動きません。
すべて出来上がったタイミングで、結合して動作確認をして、
処理が動かなかった時に、どこが問題なのかを切り分けて洗い出すのも難しくなります。
MVCモデルの開発では、作業を切り分けできることと引き換えに、密な意思疎通が必要となってきます。
まとめ
MVCモデルはWebシステムの開発をする際に必須となる知識です。
自分の担当がViewだから、ModelやControllerの動きを知らなくて良いかというとそうではありません。
各担当の役割をお互いに理解して、Webシステム全体が効率的に動作するように意識して開発を進めましょう!
次回は、フレームワークについてお話をします!