【本サイトではGoogleアドセンス、または、アフィリエイト広告を利用しています。】
HTMLとは?
皆さんが普段見ているネットの記事ですが、
どうやって作られているか考えたことはありますか?
文章をキーボードで打ち込むところまではイメージできると思います。

では、文字に色はどうやって付けているんでしょう?
また、画像はどうやって配置しているんでしょう?
これを実現しているのが、今回お話するHTMLです!
HTMLとは、ブラウザで表示するWebサイトを作成する為の言語のことです。
ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)
の頭文字を取って、HTMLと呼ばれています。
また、ハイパーテキストとは、複数の文書を関連付ける仕組みのことです。
皆さんが今まさにネットで見ている私の書いたWebページには
リンク(URL)が埋め込まれていて、そこをクリックすることで
Webページを次々に辿っていけるようになっていますが、
この仕組みこそまさにハイパーテキストです!
あー、なるほど、ハイパーなテキストなんだなと
何となくスルーしている人は誤解しがちですが、
文書自体のことではありません。仕組みのことです。

そして、マークアップ言語とは、タグを使うことによって、
画面の構造やデザインなどを示す言語のことです。
ということで、ここで理解しておいて欲しいのが、
HTMLはプログラミング言語ではないという部分です。
HTMLは、コンピュータに命令や指示を行うのではなくて、
画面の表示方法を示すだけの言語です。
なので、HTMLを書く際に、
複雑なロジックやアルゴリズムを考える必要はまったくありません!
HTMLを覚えれば、ブラウザに表示するWebページを
自由に作成することができるようになります!
ブログ作成などにも必ず役に立つ知識なので、
しっかり理解しておきましょう!
HTMLを書く準備をする
HTMLを書く為に必要なものは、テキストエディタだけです。
ファイルを整理しながら効率よく書きたい!ということであれば、
IDEと呼ばれるツールを使うことになりますが、
そんなことを調べているとHTMLの学習が止まってしまうので、
まずはテキストエディタを使ってHTMLを書いてみましょう!
テキストエディタはWindowsに標準で入っている「メモ帳」でも大丈夫ですが、
こちらでもご紹介しているフリーツールの「サクラエディタ」がおすすめです!
また、作成したHTML文書はブラウザで表示します。
ブラウザも「Edge」と呼ばれるソフトがWindows標準で入っています。
詳細はこちらに書いています!
HTMLの書き方
HTMLは以下の構成で書きます。
謎の文字列が並んでいると思いますが、1つ1つ説明します。
<html>
<head>
[Webページの情報]
</head>
<body>
[Webページに表示する文章や画像]
</body>
</html>「<」と「>」で囲まれた部分がタグと呼ばれるもので、
基本的には「html」「head」「body」の3つのタグで構成されます。
まず、htmlタグで囲まれた部分にHTMLを書きます。
そのままですが、このように指定をすることによって、
ブラウザは受け取った文書をHTMLとして認識してくれます。
また、headタグには、Webページの情報を書きます。
ブラウザ上に表示する内容ではなく、
Webページ全体に関する設定情報などを記述します。
そして、bodyタグには、Webページとしてブラウザに表示する内容を書きます。
文章や画像など、メインのコンテンツを書く場所です。
この基本構成をまずは覚えてください。
タグとは?
HTMLを書く際に必要となるタグについて詳しく説明します。
タグとは、Webページに表示する情報を指定する文字列のことです。
「<」と「>」の間に指定の文字列を入れることで、
様々なレイアウトやデザインを表現することができます。

タグは以下のように、開始タグ、終了タグに分けて記述し、
開始タグと終了タグの間に表示対象とする文章を書き込むことで
指定したタグの持つ特性が文章に反映されます。
<タグ>[文章]</タグ>また、終了タグは「<」の後ろに「/」をつけて記述しますが、
開始タグと終了タグの間に文章を書く必要がない場合、
以下のように「<タグ文字列 />」と記載することで
終了タグを省略して記載することもできます。
<タグ />タグの種類としては、先ほど紹介したhtml、head、body以外にも、
文字の大きさや太さを指定するものや、リンク先を指定するもの、
文書のレイアウトを整理するものなど、様々なものがありますが、
がんばって一気に覚える必要はないので、画面レイアウトを作る時に
必要となるタグを調べながら1つ1つ身につけていきましょう!
HTMLファイルの拡張子について
HTML文書をテキストエディタで作成して保存する場合、
ファイルの拡張子を「.html」とします。
「.htm」としてもHTMLファイルとして認識されますが、
「.html」と「.htm」に機能的な違いはまったくありません。
拡張子は3文字にしましょうというルールが過去にあった為、
その名残で「.htm」という拡張子が残っているだけで、
現在はそのルールもなくなって「.html」が主に使われています。
拡張子についてはこちらで詳しく説明しています!
HTMLをブラウザに表示して確認する
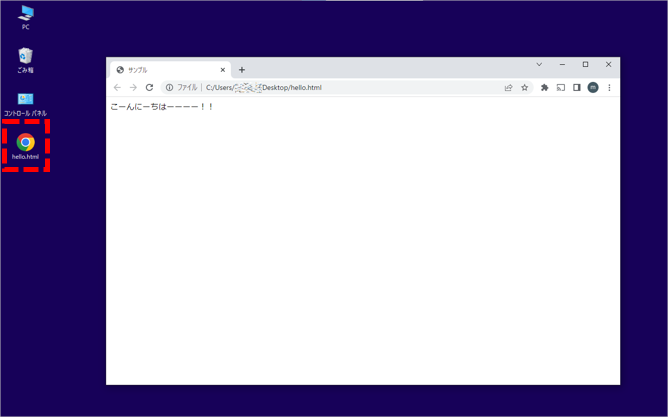
それでは実際にHTMLファイルを作成してブラウザで表示してみましょう!
ブラウザ上に「こんにちは」と表示してみます。
ファイル名は「hello.html」にして保存してください。
ファイル内に書き込む内容は以下です。
<html>
<head>
<title>サンプル</title>
</head>
<body>
こーんにーちはーーーー!!
</body>
</html>作成したHTMLファイルは、Windows標準でブラウザと関連付けされているので、
ファイルをダブルクリックして表示してみてください。
関連付けがうまくできていない場合は、ブラウザを先に開いて、
ファイルをドラッグ&ドロップしましょう!

ブラウザにイメージ通り表示されましたね!
ちなみに、「title」タグに記載した内容は、
ブラウザのタブの部分でWebページのタイトルとして反映されています。
ということで、お気づきでしょうか?
これは、あなたが作成した記念すべき最初のWebページです!
といっても、ネット上に公開されているわけではありませんが、
どうでしょう?作ったものが実際に動くのを見ると感動しませんか?
こうやって動作確認をして楽しむのも、
学習のモチベーションを上げるコツなので、どんどん試してください!
HTMLの始め方 まとめ
HTMLの始め方について以下説明しました。
・HTMLについて
・HTMLの作成環境
・HTMLの書き方
・タグについて
・HTMLファイルの拡張子
・HTMLファイルを表示する方法
HTMLはJavaなどのプログラミング言語とは違って、
タグと文章を組合せて書くだけのシンプルな構造です。
基本的な書き方を覚えれば、後はタグを使い分けるだけで
あなたのイメージしたWebページが作成できます。
さらに、CSSやJavascriptと組み合わせれば、
凝ったデザインや、Webページに動きを持たせることもできます。
ここからが世界への第一歩です!
ネット公開を目指してがんばりましょう!