【本サイトではGoogleアドセンス、または、アフィリエイト広告を利用しています。】
WordPressブログで記事を書く時に必ず使うことになるのが、
今回お話するブロックエディタです。
ブロックエディタの使い方を覚えれば、記事の作成と公開ができるようになります。
つまり、ついにブロガーとしての活動が本格的にスタートするということです!

ここでは、これから記事を書き始めるブロガー初心者の皆さんに向けて、
記事を作成する時に使うブロックエディタと呼ばれるツールの使い方について、
記事作成から公開までの流れを追って徹底解説します!
ブロックエディタを使えば、HTMLと呼ばれるコードを書かずとも、
きれいなレイアウトのページが簡単に作成できます。
マスターして素敵な記事をどんどん量産しましょう!
記事作成には固定ページと投稿ページのどちらを使う?
まず最初に、記事の文章や画像を張り付ける場所を用意しましょう。
WordPressのページには、固定ページと投稿ページの2種類ありますが、
ブログの記事は、投稿ページを使って作成します。
投稿ページをブログに追加する方法については以下で説明しています。
ブログの記事は書けば書くほど上達します。
文章力だけでなく、技術的な知識も増えて、見た目を整理する技やコツが身についてくるので、
まずは思いつくままに記事をどんどん書いていきましょう!
ブロックエディタとは?
冒頭でも少しお話しましたが、WordPressで記事に文章を書いたり、
画像を追加するには、ブロックエディタというツールを使います。
ブロックエディタとは、WordPressに標準搭載されているページ作成用のエディタのことです。
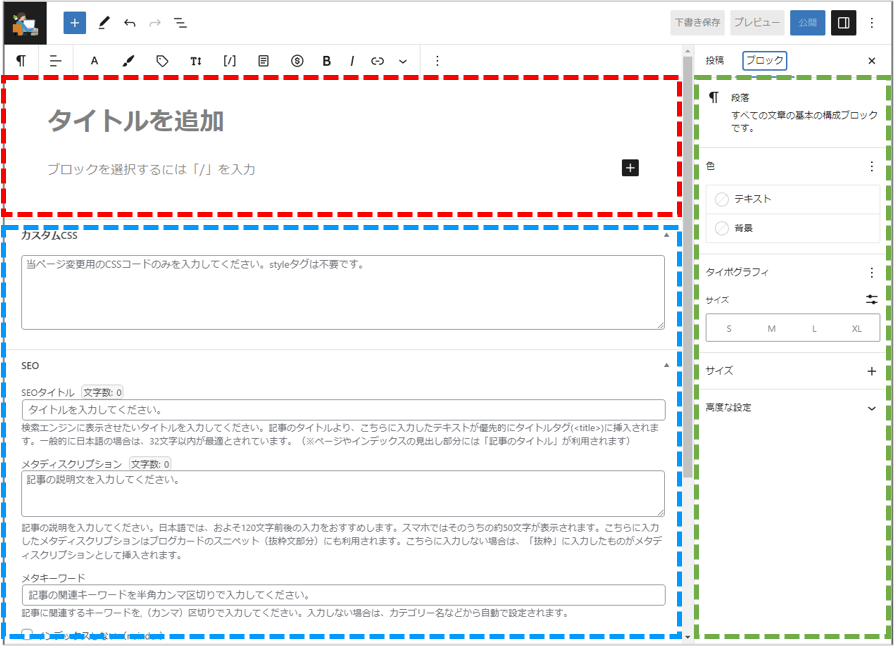
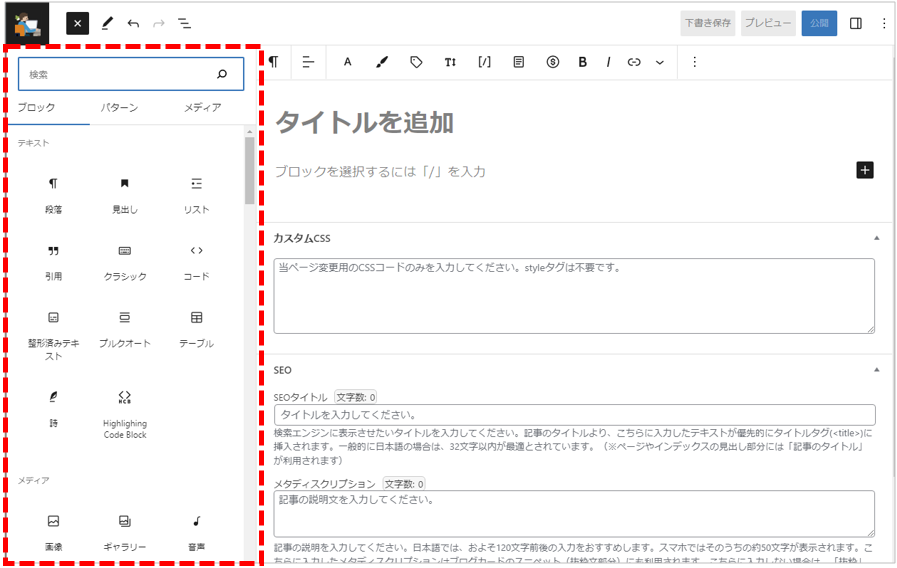
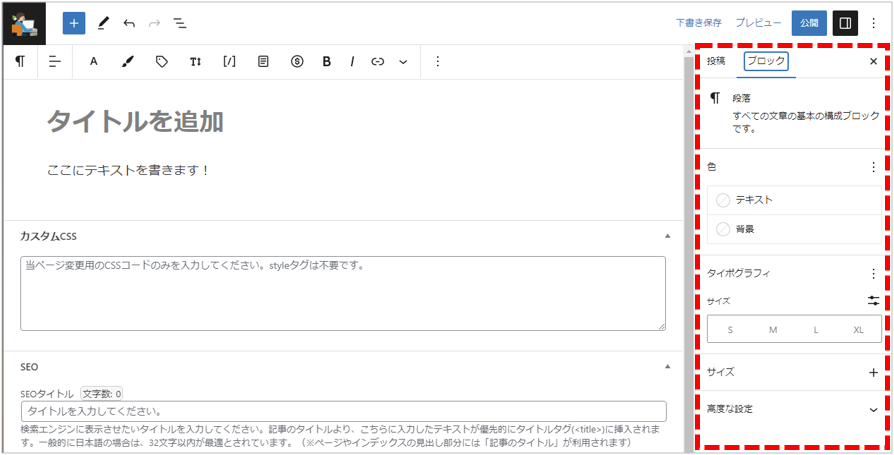
画面は以下のような構成になっていて、固定ページや投稿ページの編集画面で使います。

青枠、緑枠の細かな設定に関わるところは後から1つずつ覚えていけば大丈夫なので、
まずは難しいことを考えずに、メインのコンテンツを作成する赤枠の部分を
いろいろ触って操作に慣れていくようにしましょう!
投稿とブロック(単位)
ブロックエディタでは、以下2種類のまとまりでコンテンツ(文章や画像)を操作します。
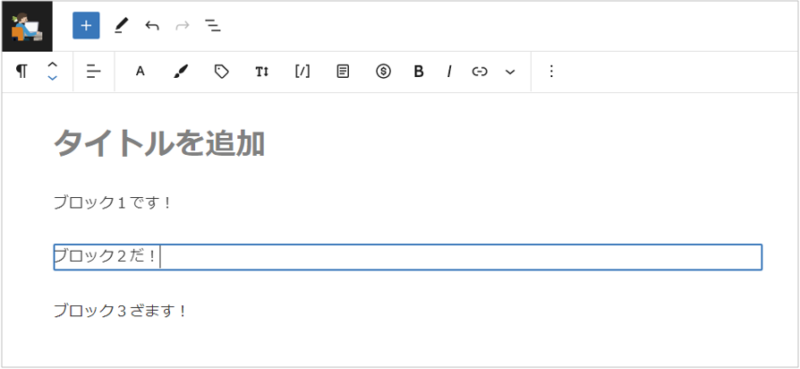
画面上は、以下のような表示になります。

ページ内をブロックと呼ばれる単位で編集を行いますが、
この例で言うと、1つの投稿内に、
タイトル、文章1、文章2、文章3の4つのブロックが存在することになります。
ブロックエディタを使うメリット
ページをブロック単位で編集することで、以下のようなメリットが出てきます。
実際に使ってみると便利さがより理解できるので、
環境がある人はWordPressを開いて試してみてください。
メリット①:ブロックの場所を簡単に入れ替えできる
例えば、普通のテキストエディタを使って、
文章2と文章3の場所を入れ替えるとなったらどうしますか?
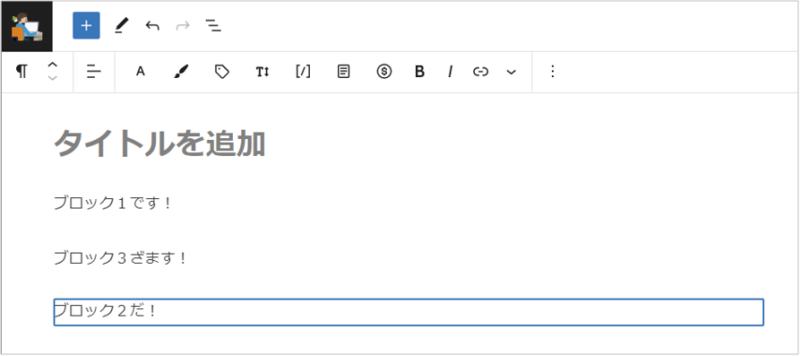
ブロック3の文章を切り取って、
ブロック1と2の間にスペースを作って貼り付けるという作業になると思います。
例では単文なので簡単ですが、これが長文になるとまた話が変わってきますよね。

でも、ブロックエディタは違います。文章2の位置を1つ下にずらすだけです。

テキストエディタでは、テキスト全体が1つのコンテンツですが、
ブロックエディタでは、ブロック1つ1つがコンテンツなので、
この場合は、コンテンツを並び替えるというイメージになります。
メリット②:ブロック単位で選択してコピーや切り取り、削除ができる
文章を切り取ったり、コピーしたり、削除する場合、
先ほどと同様、コンテンツが長文になってくるほど、細かく範囲選択するのが大変になりますが、
ブロックという箱でコンテンツを取り扱うことによって、細かな範囲を意識せずに操作ができます。

また、ページ内には、文章だけでなく、画像やリンクなど、
いろいろな種類のコンテンツがありますが、
それらをすべて「ブロック」として取り扱うので、まとめて切り取ったり、
ページ内のどこかに貼り付けたりといった操作が効率的にできます。
ブロックエディタの使い方
ブロックエディタの基本的な使い方について説明します。
ページを作成してネットに公開するまでの流れを簡単にまとめると以下のようになりますが、
今回はこの流れに沿って操作を説明します。
操作①:ブロックを追加する
まずはページにブロックを追加します。
ブロックといっても、文章を書く為の段落ブロックだけではなく、
見出しを作るブロック、画像やリンクを差し込むブロック、
表を作成するブロックなど、様々なものがあるので、必要なものを選択して追加していきます。
操作方法は以下です。
ブロックの追加手順(パターン1)
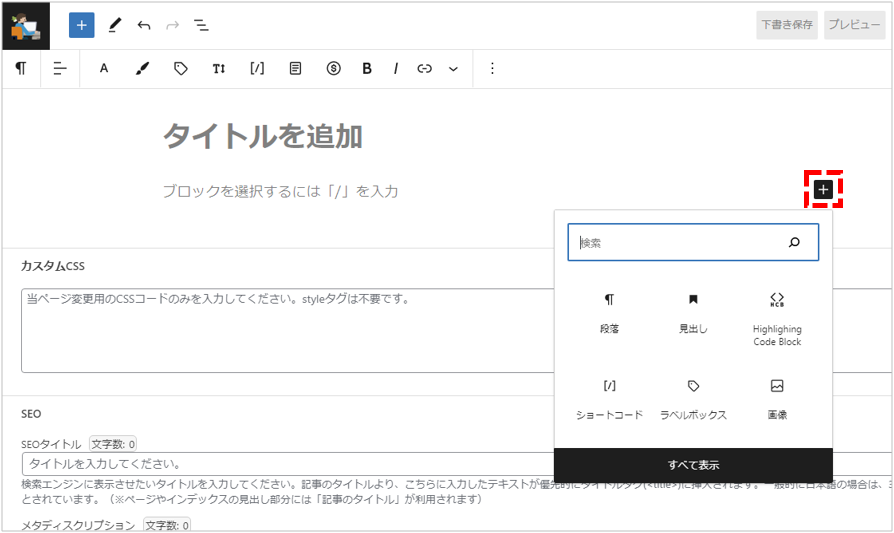
画面の右側にある「+」ボタンをクリックすると、
ブロックのリストが下に出てくるので、ブロックの種類を選択して追加します。

ブロックの追加手順(パターン2)
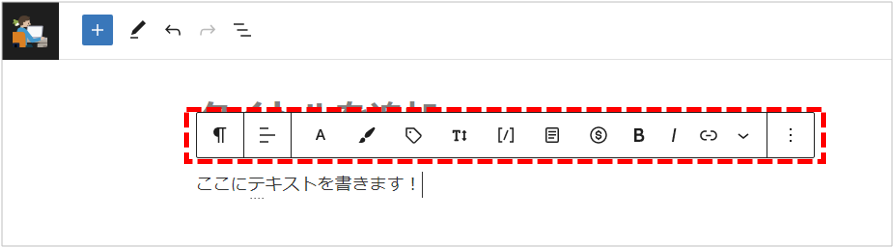
もう1つの方法として、画面の上にある「+」ボタンをクリックしても
先ほどと同様にブロックを追加できます。

この場合は画面の左側にブロックの種類がリスト表示されるので、
使いたいブロックを選択して追加します。

追加できるブロックの種類については、
WordPressのテーマや追加したプラグインによって専用のブロックが使える場合もあるので、
利用する環境でどのようなブロックが使えるのか、記事を書く前にしっかり調べておきましょう。
ちなみに、本ブログは以下で紹介しているCocoonを使っています。
操作②:文章を書く
次に、文章をブロックの中に入力します。
WordPressで文章を書く時は文書ツールというものを使います。
文書ツールとは、文字を大きくしたり、色を付けたり、下線をつけたり、
ページ内に書いた文章を装飾する為のツールです。
操作方法は以下です。
文章を書く手順
段落ブロックに文字を入力すると、ブロックの上にボックスが表示されます。
これが文書ツールです。

対象の文字列を選択し、ツールのアイコンをクリックすると文字を装飾できます。
また、ブロックエディタの標準設定でページを編集していると、
文書ツールで上のブロックが隠れてしまって、内容が見えず編集しにくいことがあります。
そんな時は、以下の方法で文書ツールの場所を固定しましょう!
文書ツールの表示場所を変更する手順
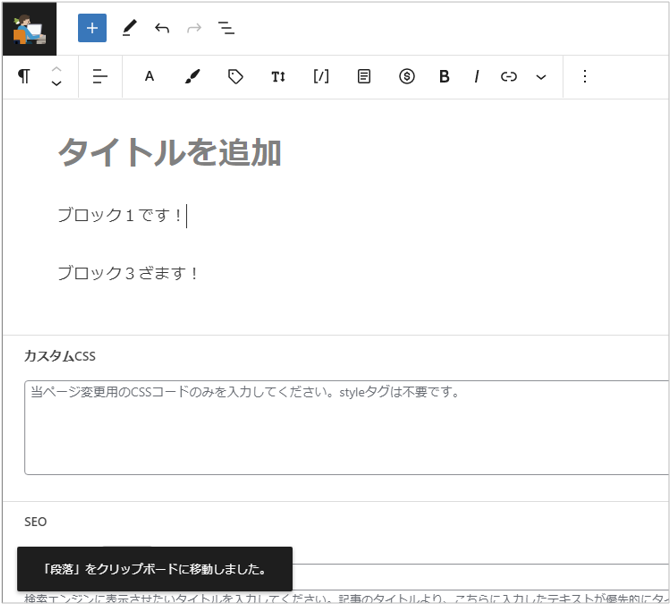
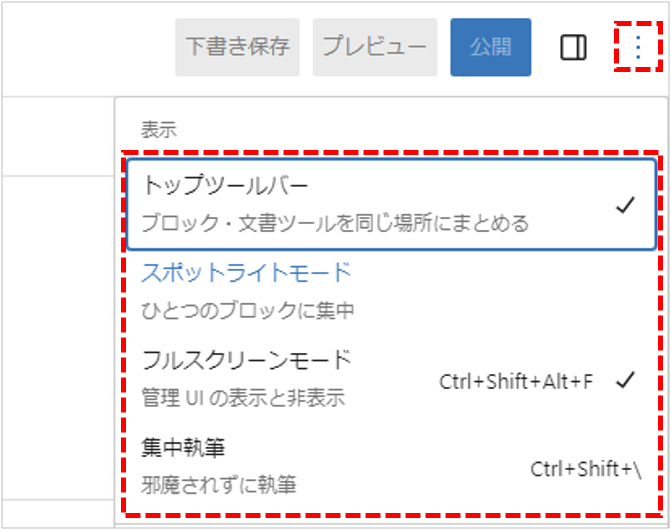
画面右上にあるオプションボタンをクリックすると、
メニューが出てくるので、「トップツールバー」を選択します。

画面の上に文書ツールが固定されました。

これでページの内容を見ながら文章を書くことができます!
他にも効率的に文章を書く為に用意されたモードがあるので、
自分のスタイルに合うモードを探してみてください!
操作③:投稿の設定を変える
次は投稿の設定、つまり、ページ全体の設定を行う方法です。
具体的には、パーマリンクの設定、目次の表示、アイキャッチ画像の設定など
記事を公開する上で必要になる設定項目が多くあります。
投稿の設定を変える手順①
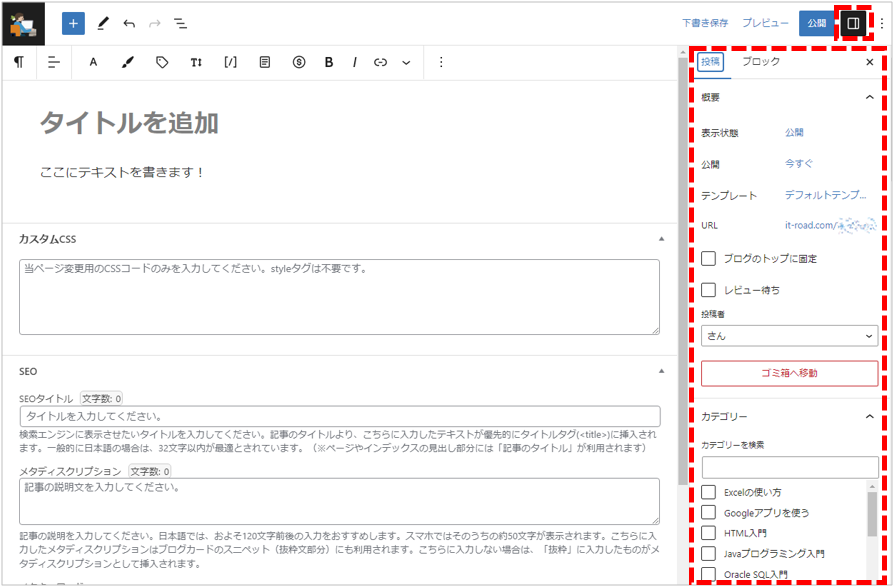
画面右上にある設定用のアイコンをクリックすると、
設定用のウィンドウが右端に表示されます。

投稿の設定を変える手順②
設定用のウィンドウの上にある「投稿」タブをクリックします。
投稿の設定を変える手順③
各種設定を変更したら、画面右上の「下書き保存」をクリックして設定完了です。
操作④:ブロックの設定を変える
次にブロックの設定を変える方法です。
ブロックの種類ごとに設定内容は違いますが、
色を変えたり、大きさを変えるなど、デザイン変更をする時によく使います。
操作方法は以下です。
ブロックの設定を変える手順①
設定を変更したいブロックをクリックして選択状態にします。
ブロックの設定を変える手順②
画面右上にある設定用のアイコンをクリックすると、
設定用のウィンドウが右端に表示されます。

ブロックの設定を変える手順③
「ブロック」のタブをクリックします。
ブロックの設定を変える手順④
各種設定を変更したら、画面右上の「下書き保存」をクリックして設定完了です。
操作⑤:プレビューを確認する
ページが一通り書き終えたら公開前にプレビューを確認しましょう。
ブロックエディタ上の表示と、実際にユーザーが見る画面はぜんぜん違うので、

プレビューを使って、各ブロックがイメージ通りの表示になっているか
しっかり最終チェックしましょう。
操作方法は以下です。
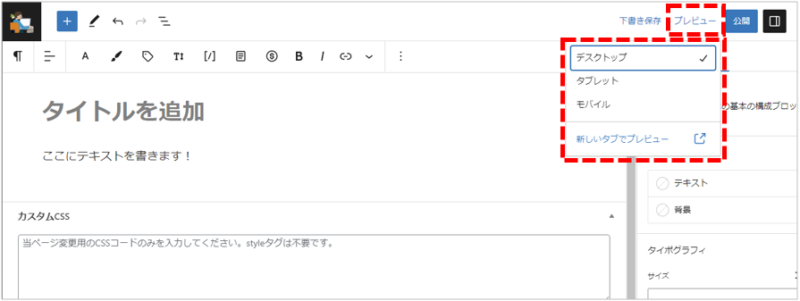
プレビューの確認手順①
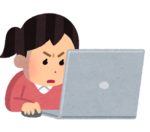
画面右上の「プレビュー」をクリックします。
プレビューの確認手順②
メニューが下に出るので「新しいタブでプレビュー」を選択します。

プレビューの確認手順②
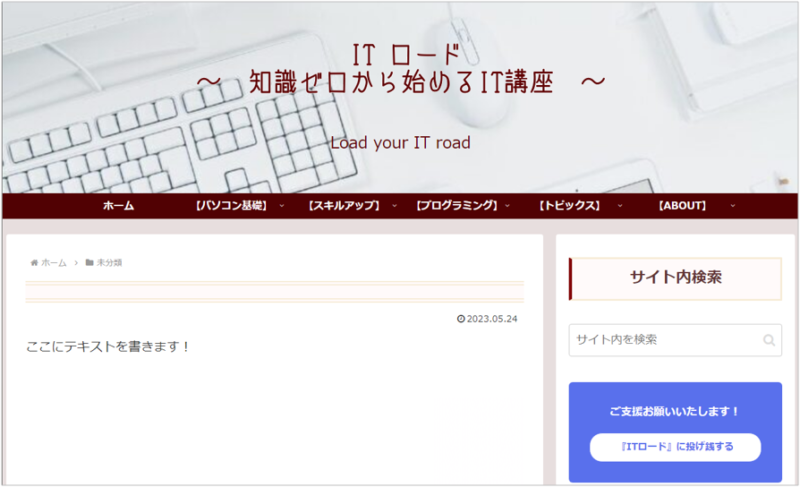
ブラウザの別のタブが開いて、プレビューが表示されます!
色や大きさ、インデントなど、すべてイメージ通りか確認しましょう!

操作⑥:タブレットやモバイル用の表示で編集する
ブロックエディタを開いた時、初期状態ではデスクトップ用のサイズになっていますが、
タブレットやモバイル用の画面サイズにして編集することもできます。
タブレットやモバイル用の表示に変更する手順①
画面右上の「プレビュー」をクリックします。
タブレットやモバイル用の表示に変更する手順②
メニュー「タブレット」または「モバイル」を選択します。

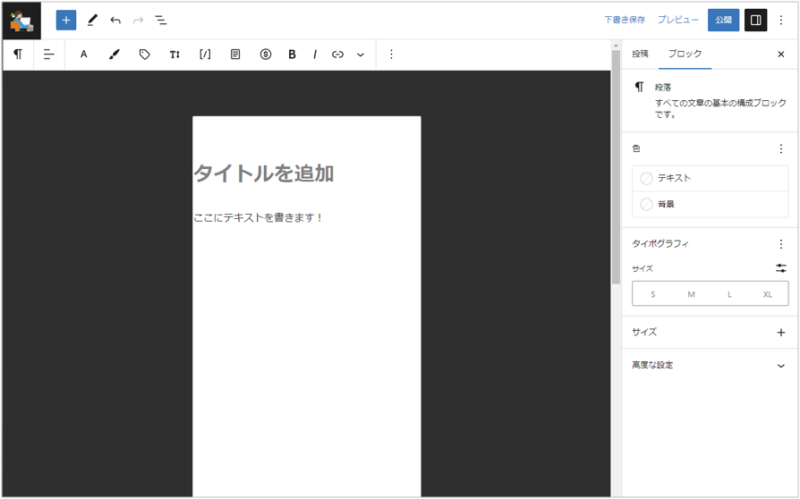
タブレットやモバイル用の表示に変更する手順②
ブロックエディタのサイズが変わります。
デスクトップ用と同様に編集できるので、モバイル用の表示にあわせて調整しましょう。

ちなみに、この状態からプレビュー画面を表示してもデスクトップ用のものが表示されますが、
タブレットやモバイルサイズのプレビューを確認したい時は、
ブラウザのウィンドウを狭めることで自動的に表示が切り替わるので
レスポンシブデザインに対応する際はぜひ試してみてください。
操作⑦:記事を公開する
プレビューで微調整が終わったら、いよいよネットに公開します!
公開を完了すると、パーマリンクに設定したURLでブラウザからアクセスできるようになります。

操作手順は以下です。
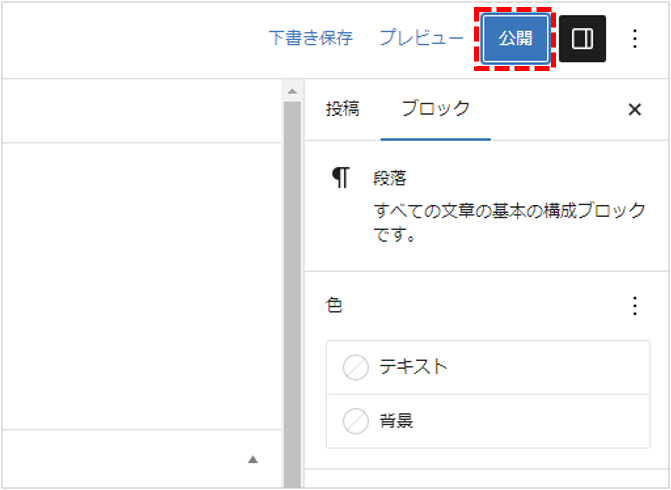
記事の公開手順①
画面右上にある「公開」ボタンをクリックします。

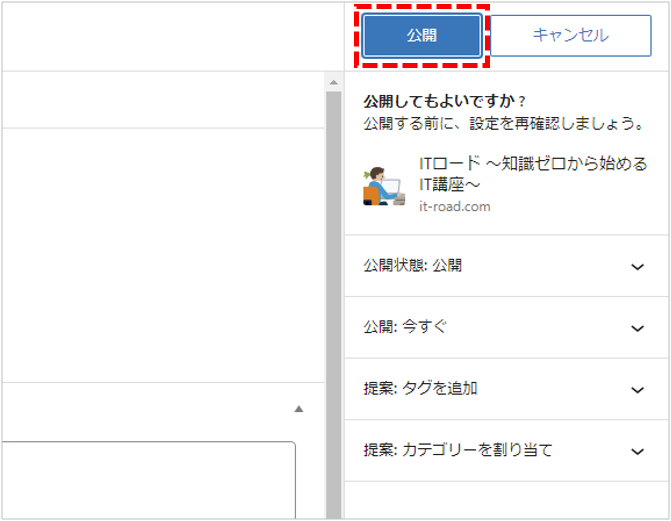
記事の公開手順②
確認用のウィンドウが出てくるので、
内容を確認したら、「公開」ボタンをクリックします。

操作後に完了メッセージが表示されれば公開完了です!

ブラウザから記事のURLにアクセスして表示を確かめてみましょう!
ブロックエディタの使い方 まとめ
ブロックエディタの使い方について以下説明しました。
ブロックエディタを使えば、HTMLを自分で書かずに、複雑なデザインを簡単に表現できます。
ブロックにもいろいろな種類があって、こだわりだすとキリがないですが、
記事は公開後であっても内容を更新できるので、
初心者のうちは、あまり1つの記事にこだわらず、どんどん記事を作成することをおすすめします!