【本サイトではGoogleアドセンス、または、アフィリエイト広告を利用しています。】
HTTPの仕組みを理解する
パソコンでインターネットをしたことのある人は、
ブラウザに表示された画面からボタンを押して、
リンクを押した先の画面に移動したり、ファイルをダウンロードしたり、
会員情報など入力した時には、名前や住所を送ったり、
そんな経験が一度はあると思います。
その時、クライアントPCとサーバーの間では、
ネットワークを通していろいろな情報がやり取りされています。
この情報をやり取りする仕組みがHTTP(エイチティーティーピー)です。

HTTPとは、Hypertext Transfer Protocol
(ハイパーテキスト・トランスファー・プロトコル)の頭文字を取ったもので、
クライアントPCとサーバー間でデータをやり取りする為の通信方式の1つです。
HTTPでは、主に、ブラウザに画面を表示する際に必要なHTMLの送信や、
クライアントが画面に入力した情報の送信、
また、ファイルのアップロードやダウンロードを行う時に利用されます。
そして、HTTPの「P」にあたるプロトコルとは、通信方式のことを指します。
プロトコルにはいろいろと種類がありますが、HTTPはその中のひとつです。
ということで、HTTPとは、その名の通り、
ハイパーなテキスト(HTMLやファイル)をトランスファー(転送)する
プロトコル(通信方式)なのです!
私たちが何気なくネット検索をしている裏で、HTTPはせっせと働いてくれていたんですね!
また、HTTPについては、Webシステムの仕組みについて理解しておくと
さらに理解が深まりますので、こちらもあわせて読んでみてください!
リクエストとは?レスポンスとは?
では、次に、HTTPの仕組みをもう少し掘り下げてみましょう。
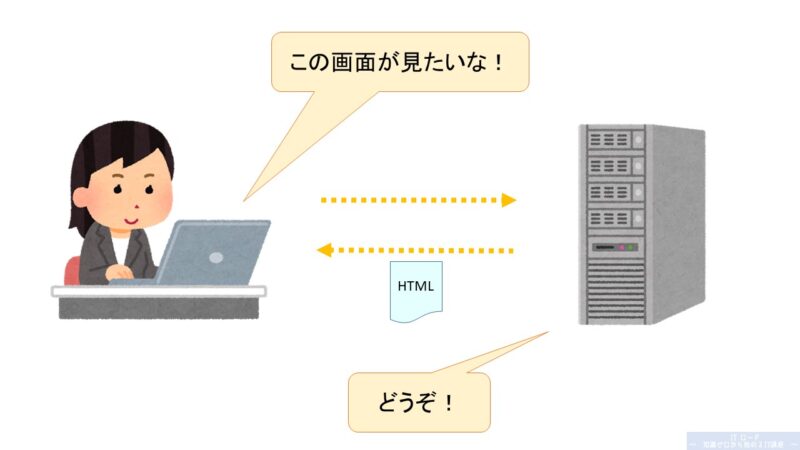
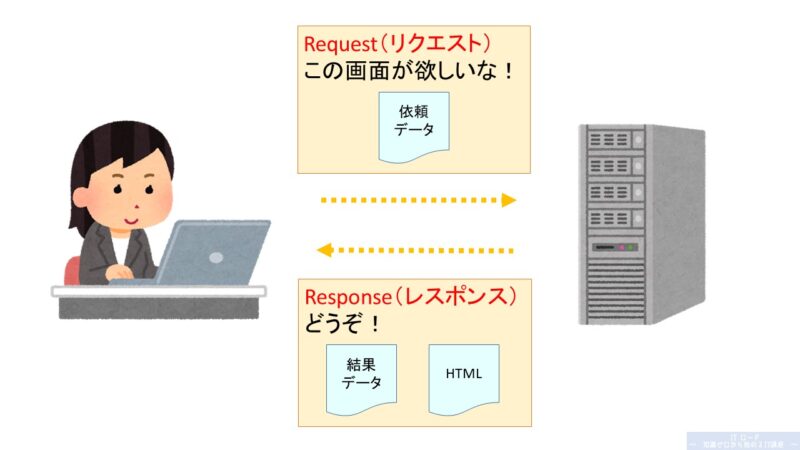
例えば、インターネットをしていて、画面にあるURLのリンクをクリックしたとします。
つまり、この画面を見たいな!(画面のデータが欲しいな!)とサーバーに伝えるとします。
この時にサーバーに依頼する内容、もしくは、依頼すること自体を
Request(リクエスト)と呼びます。
また、Requestを受け取ったサーバーは、依頼データの内容を見て、
必要な結果データと画面表示用のHTMLをクライアントに返します。
この、クライアントへ返す結果データの内容、もしくは、
結果を返すこと自体をResponse(レスポンス)と呼びます。

リクエストの中身を詳しく見てみよう
リクエストの中身は、ライン、ヘッダ、ボディの3層構造になっています。
必要な画面のURLや、画面から入力したデータなどをこの中に入れて、
HTTP通信を使ってクライアントPCからサーバーへ送信します。
| 順番 | 名前 | 中に入っている情報 |
|---|---|---|
| 1 | リクエストライン | メソッド、URL、HTTPバージョン |
| 2 | リクエストヘッダ | クライアントPCで使っているブラウザの情報、 利用言語、日時、データ形式など |
| 3 | リクエストボディ | 画面から入力した情報 (POSTメソッドで送信時のみ) |
リクエストのGETメソッドとは?
リクエストの1行目(リクエストライン)に入れる情報として、メソッドというものがあります。
リクエストメソッドとは、リクエストを送る方式のことで
依頼を送る方式として種類がいくつかあります。
ここではそのうちの1つGETメソッドについてお話をします。
GETメソッドは、リクエストメソッドの内で最もノーマルな送信方法で、
HTMLなどの画面を依頼する場合に利用されます。
例えば、ホームページなどを閲覧していてページを移動するような場合は
このGETメソッドがよく使われています。

GETメソッドの特徴としては、ボディ部を使わないことにあります。
リクエストURLのクエリとは?
ここで、GETメソッドの特徴を考えた時に、一つ疑問が出てきます。
ボディ部を使わずに、画面から入力したデータをGETでどうやって送るのか?
GETメソッドでは、画面から入力したデータを、
URLの後ろにクエリと呼ばれる文字列をつけて送信します。
例えば、ログイン画面で、ユーザーIDと、パスワードを入力した場合、
リクエストされるURLは、以下のようになります。
http://xxxxx.com/login?user=abcde&password=12345
「?」以降の文字列がクエリです。
「user」や「password」といった文字列は、画面から入力した値を判別するためのキーで、
画面のHTMLを作成する時に自由に指定できる文字列です。
このように、GETメソッドでは、リクエストを送信する際、
ボディ部ではなく、クエリをURLに付加する形で画面の入力情報を送信します。
リクエストパラメータとは?
GETメソッドでリクエストを送信する際にクエリを付加するというお話の中で、
1点覚えておいて欲しい内容があります。
HTTPでは、キーとバリュー(入力値)のセットのことを、リクエストパラメータと呼びます。
先ほどの例で言うと、リクエストパラメータ「user」のキーは「user」、
バリュー(値)は「abcde」です。
と、ここで、また気になることが出てきます。
クエリを追加してデータを送信すると、他の人にURLを見られただけで、
簡単にパスワードなどの個人情報が知られてしまいます。

なので、パスワードなど個人情報を取り扱うような画面の場合、
GETメソッドを使わずに開発することが多いです。
リクエストのPOSTメソッドとは?
先ほどのGETメソッドの問題点を解決するのが、このPOSTメソッドです。
POSTメソッドでは、
ユーザーが画面から入力したデータをリクエストボディ部に入れてデータを送信します。
POSTメソッドを使った時、URLにクエリは付加されないので、
URLから個人情報が知られてしまうことはありません。
じゃあ、全部POSTメソッド使えばいいじゃん!
わかります、すごくわかります。
でも、それだと使いにくいこともあるんです。
例えば、画面をいくつか経由してたどり着いた画面があるとします。
その画面にたどり着くまでには、いろいろと情報を入力していたとして、
用事ができたので少し席を外したとします。

ブラウザではセキュリティの都合上、同じ画面を表示できる制限時間が決まっていたりするので、
タイムアウトしてしまうと、画面を再読み込み(再表示)する必要が出てきます。
そんな時、POSTメソッドを使っていると、困ったことが起こります。
なんと、リクエストボディは再読み込みのタイミングでリセットされてしまうのです。
これまで入力した内容はすべて消えて、また最初の画面からやり直しです。

こんな時、GETメソッドを使っていると、
URLの後ろにクエリとして入力した内容が残されているので、
再読み込みしても入力した内容が元通り再現できます。
このように、GETにも、POSTにも、それぞれメリット、デメリットがあるので、
その時の状況にあわせて使い分けることが必要になります。
レスポンスの中身を詳しく見てみよう
レスポンスの中身も、リクエストと同様に、ライン、ヘッダ、ボディの3層構造になっています。
次に表示する画面のHTMLや、ダウンロードファイル、
画面のフォーマット情報、サーバーの情報などをこの中に入れて、
HTTP通信を使ってサーバーからクライアントPCへ送信します。
| 順番 | 名前 | 中に入っている情報 |
|---|---|---|
| 1 | ステータスライン | リクエストに対する処理結果を示す3桁の数字 |
| 2 | レスポンスヘッダ | 次に表示する画面に関する情報、サーバーの情報など |
| 3 | レスポンスボディ | 画面のHTML、ダウンロードファイルのデータなど |
HTTPステータスコードとは?
ステータスコードとは、リクエストに対する処理結果を示す3桁の数字のことです。
HTTPの共通ルールとして、以下のように数字が割り当てられています。
Webシステムを開発する際、画面を作成してテストを行うと
ステータスコードを見ることも出てくるので覚えておきましょう!
| コード | 概要 | 説明 |
|---|---|---|
| 100番台 | レスポンス情報 | リクエストを受け入れて処理中の状態 |
| 200番台 | 成功 | リクエストを正しく受け付けできた状態 |
| 300番台 | リダイレクト | リクエストURLを経由して、別のURLへ移動する状態 |
| 400番台 | クライアントエラー | クライアント側の入力などに不備があり リクエストを受け付けできなかった状態 |
| 500番台 | サーバーエラー | サーバー側で停止など何か不具合が発生して リクエストを受け付けできなかった状態 |
HTTPSとは?HTTPとの違いは?
HTTPSとは、Hypertext Transfer Protocol Secure
(ハイパーテキスト・トランスファー・プロトコル・セキュア)の頭文字を取ったもので、
暗号化を行って安全にHTTP通信を行う為の仕組みです。

暗号化には、SSL/TLSというプロトコルを使っています。
なので、違いとしては、HTTPSはHTTPよりもセキュアな接続でインターネットができる
ということになります。
ということで、HTTPSとは、その名の通り、
ハイパーなテキスト(HTMLやファイル)をトランスファー(転送)する
プロトコル(通信方式)そしてセキュアに(暗号化して安全に)なのです!
まとめ
HTTP通信についてお話をしました。
いろいろと単語が出てきましたが、Web開発にはどれも必要なものですので、
以下の要点をすぐに答えられるようにしておきましょう!
- HTTPとは?
- プロトコルとは?
- リクエストとは?中身は?
- レスポンスとは?中身は?
- GETメソッドの特徴
- POSTメソッドの特徴
- HTTPステータスコードの種類
- HTTPSとは?HTTPとの違いは?
次回は、Javaの統合開発環境と呼ばれる、eclipseの設定方法についてお話をします!