【本サイトではGoogleアドセンス、または、アフィリエイト広告を利用しています。】
ブログの環境がある程度準備できたら、いよいよコンテンツ制作が始まります!
環境ができるまで少し長かったですが、ここからがいよいよスタートです!

ということで、まずはフロントページと呼ばれるものを作っていきましょう!
ここでは、初心者の方でも簡単に作成できるように、フロントページの作り方とあわせて
作成のヒントとなるレイアウトパターンをご紹介します!
これからフロントページを作る、または、作ったけどデザインを見直したい!
という方はぜひ参考にしてください!
フロントページとは?
フロントページとは、ブログの入り口となるトップの画面です。
ホーム画面やトップページとも呼ばれます。
あなたのブログを訪れた時に、ユーザーが最初に目にするページなので、
できるだけ魅力的なものにしたいですよね。
といっても、
フロントページを作るにはどうすればよいでしょう?
どんなデザインやレイアウトが理想的ですか?
いきなり白紙の画用紙を渡されて、多くの人が見たくなるような魅力的な絵を描いてくださいと
なかなかハードルの高い注文をされた感じではないでしょうか?

イメージができていればいいですが、
今からブログを始める人はきっとそこまで具体的に考えていないはずです。
ということで!
今からフロントページの作り方とあわせて、デザインを考える為のヒントをご紹介します!
この記事に書かれたヒントを参考にあなたが理想とするページを作り上げてください!
フロントページの作り方と設定方法
まずは、フロントページの作り方について説明します。
WordPressブログを作成する時には、
固定ページと投稿ページの2種類の素材を使うことができますが、
フロントページは、カテゴリに所属させない単独のコンテンツになるので、
作成する際は固定ページを使うのが一般的です。
ということで、まずは以下を参考に、仮の状態でも良いので
フロントページに使う固定ページを新規追加してみましょう!
また、作成した固定ページですが、
そのままではまだWordPressがフロントページとして認識できていない状態なので、
続けて以下の手順でフロントページの設定をしましょう!
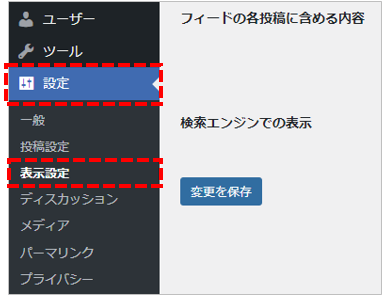
フロントページの設定手順①
メニューの「設定」>「表示設定」を選択します。

フロントページの設定手順②
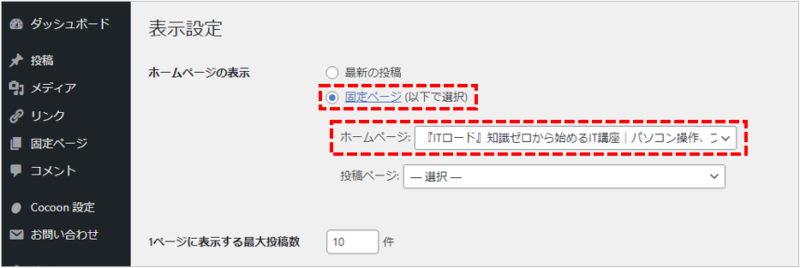
表示設定画面が開いたら、「ホームページの表示」>「固定ページ」を選択します。

フロントページの設定手順③
固定ページの選択欄の下にある「ホームページ」から作成した固定ページを選択します。
(手順②の図を参照してください。)
固定ページの選択欄には、公開済みのページのみ表示されるので、
見つからない場合は対象の固定ページが下書きのままになっていないか確認しましょう。
もし仮の状態で公開することが少し気になる人は、
ある程度フロントページを作り込んでから作業をしましょう。
フロントページの設定手順④
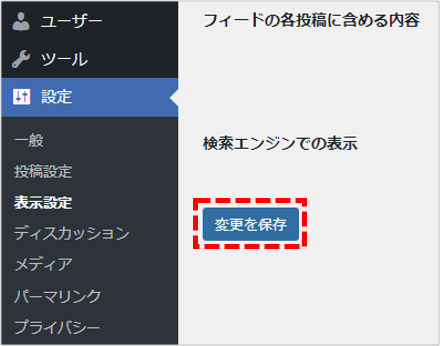
固定ページを選択したら、画面下にある「変更を保存」ボタンをクリックして
設定をWordPressに反映します。

以上の設定が終わったら試しにブラウザからブログにアクセスしてみてください。
設定した固定ページがトップ画面として表示されるようになっているはずです!
フロントページのデザインパターンを紹介
ここからは、実際にどんなページを作っていくかというお話をします。
まず大切なのは、どんなデザインにしたいのかイメージすることです。
技術的にできるできないというものありますが、それは後で良いです。
調べてできなければ少しずつイメージを修正すればいい話なので、
理想のイメージをまず思い浮かべて、今のスキルでどこまでそこに近づけるかを考えましょう!

といっても、右も左もわからない状態でいきなりデザインを考えるというのは難しいので、
ヒントとしてフロントページのレイアウトパターンをいくつかご紹介します!
また、上記とあわせて、フロントページのレイアウトについては、
WordPressのテーマによってもできること、できないことが変わってきたりするので、
その辺りもしっかり調べておきましょう。
ちなみに、本ブログはCocoonを使っていますが、
同じようにCocconをお使いの方はこちらも参考にしてください。
そして、これからブログを始める、Cocoonを使おうと考えている方は、
Cocoonと公式に提携している以下のエックスサーバーの利用がおすすめです。
ちなみに、本ブログもエックスサーバーで運用しています。
ブログの開設手順についてはこちらでわかりやすく説明しています!
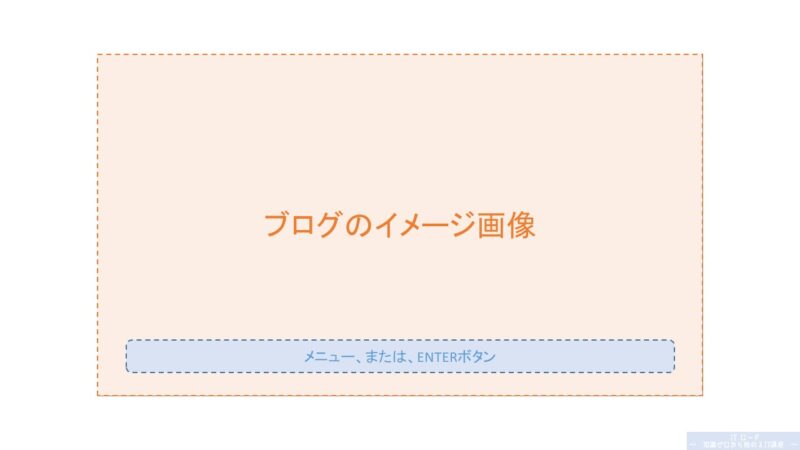
ブランドイメージを重視したレイアウト
あなたのブログをイメージした写真やイラストを背景としてページを作成するレイアウトです。

おしゃれなカフェやセレクトショップなどに入った時と同じように、
ブログがどんな雰囲気で、どんな趣旨なのかを文章ではなく視覚で瞬時に伝えることができます。
ページ操作としてはシンプルに、メニューやENTERボタンのみ設置して、
具体的なコンテンツは次のページで取り扱うような形になります。
例では画面の下にボタンを設置していますが、中心部に置いたり、
使う画像にあわせて配置を変えてもおもしろいかもしれません。
記事へのアクセスを重視したレイアウト
記事のリストを中心としてページを作成するレイアウトです。

私たちが普段使っているWEBサイトで例えると、
Yahoo!などのポータルサイトや、amazonや楽天などのECサイトに近いイメージです。
記事を中心として、左右にメニューやカテゴリ別の目次、お知らせなどを配置します。
サイト内を検索できるボックスを設けるとさらに使い勝手も良くなります。
サイトの全容をマップで見せるレイアウト
あなたのブログの全容を示すマップを背景としてページを作成するレイアウトです。

マップといっても、表現の方法はいろいろあります。
ブログ全体を建物として表現したり、動物などの生き物にしてもおもしろいかもしれません。
また、背景に設定したマップの画像にあわせて、該当するカテゴリの画像をリンク付きで配置すれば、
地図や建物の中を移動するようなイメージでブログの記事へアクセスできます。
技術的に少しハードルが高く、初心者向きではないというのも少し気になるところです。
開催中のキャンペーンをアピールするレイアウト
イベントやキャンペーン情報などをトップ画面で告知するレイアウトです。

キャンペーンに関連する画像を背景にして、リンクを設置することで、
訪問してきたユーザーに確実にキャンペーンの存在を伝えることができます。
ブログの存在を知らない人が先にキャンペーンの内容を読んでもあまり効果はないかもしれないので、
どんなブログなのかある程度認知されてから適用するのが良いかもしれません。
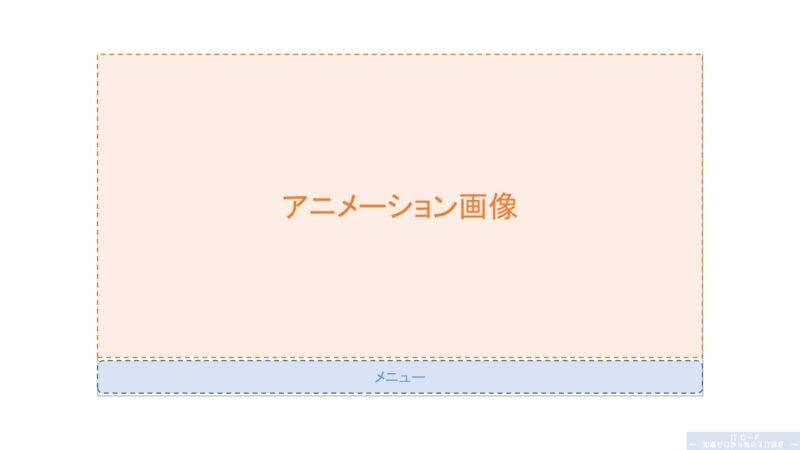
アニメーションを使って楽しませるレイアウト
画面の背景にアニメーション画像を設定するレイアウトです。

画像よりも動画を使う方が、ユーザーへのインパクトとしては大きく、
文章では表現できない内容も伝えることができます。
例えば、企業のホームページだと会社の雰囲気を見せたり、
ブログのジャンルによっては、技術力もアピールできたりします。
また、画面全体にアニメーションを仕込むという方法以外にも、
マウスオーバーなどした際に画像が動くようなギミックを仕込むという方法も
使っていて楽しいかもしれません。
フロントページの作り方 まとめ
フロントページの作り方とデザインのヒントについて以下説明しました。
今回イメージしたフロントページのデザインを作るにあたって、
技術的な問題で実現できなかったアイデアも出てくると思いますが、
あきらめるのはまだ早いです。
これからブログ運営を続けていくうちにあなたの知識はどんどん広がりスキルも身についてくるので、
いつか実現できる日が来るはずです。
その日までアイデアは大切にとっておきましょう!