【本サイトではGoogleアドセンス、または、アフィリエイト広告を利用しています。】
WordPressで記事を書こうとすると、投稿と固定ページの2種類のページがあることに気づきます。
そして、記事の書き方やページの選び方について特に説明は書かれていません。
なぜなら、どちらを使っても記事は書けるし、選ぶのはブログを書く人次第だからです。

でも、ページを使い分けるにしても特徴を知らないとどうにもならないですよね?
ということで、ここでは、これからWordPressで記事を作るブログ初心者の方へ向けて、
固定ページと投稿ページを使って記事を書く方法と使い分けのコツについて徹底解説します!
理想のブログをイメージしよう!
WordPressの設定がある程度整ってきたら、骨組みは完成です。
いよいよブログのコンテンツを作っていきましょう!
と、その前に、あなたが作りたいブログのイメージはできているでしょうか?
例えば、Googleで検索して、あなたのブログにアクセスするとします。

最初に出てくるページはどんなデザインでしょう?
そして、そこからどうやって各記事へアクセスするのが理想的でしょう?
ここでよく出てくるお話が「サイト設計」と呼ばれるもので、
本来は大切なことなのですが、まだその時ではないです。
これからブログを始めようとしている人がそこまで考える必要はありません。
なぜなら、初心者がいきなりそこを考え出すと、楽しくなくなるからです!
ブログ運営で最も大切なのは続けることです。
楽しくないブログ運営が続くわけありません。
先駆者のアドバイスは最終的に近道となるので間違っていないですが、
ブログを今後も続けていく為に、難しいお話は一旦スルーしましょう。
そして、そもそも、ブログの構成に正解なんてありません。
世の中にあるブログの方法論はあくまで参考情報です。
ユーザーに読んでもらおうと真剣に考えて、あなたが良いと思ったものが正解なのです。

ということで、ブログのコンテンツを作り始める前に、
いったん難しい方法論やルールは無視して、
あなたの理想のブログイメージを具体的に考えてみましょう!
ブログを構成するページの種類
ブログのイメージが見えてきたら、
次はブログを作る時に使う部品の種類について覚えていきましょう。
ブログを書く時は、以下の2種類のページを使い分けることになります。
あなたのイメージにあわせて部品を自由に使い分けできるように、
それぞれの特徴を理解しておきましょう。
また、細かな設定になってくると、WordPressのテーマによっても
できること、できないことが変わってきたりするので、その辺りもしっかり調べておきましょう。
ちなみに、本ブログはCocoonを使っていますが、
同じようにCocconをお使いの方はこちらも参考にしてください。
そして、これからブログを始める、Cocoonを使おうと考えている方は、
Cocoonと公式に提携している以下のエックスサーバーの利用がおすすめです。
本ブログもエックスサーバーで運用していますのでぜひ検討してみてください。
ブログの開設手順についてはこちらでわかりやすく説明しています!
固定ページの特徴
固定ページは、単独のコンテンツとして扱うページを作成する時に使います。
ユーザーを記事へ誘導するような、ナビゲーションページに向いていて、
以下のようなページを作成する時によく使われます。
固定ページの主な特徴は以下です。
親子関係を持たせることで、トップページからカテゴリごとに記事をまとめた
中間ページへ降りていくような、階層構造をブログに持たせることができます。
と、ここで1つ、上記の特徴を掴む際に誤解しないで欲しいことは、
メリットやデメリットのリストとして見るのではなく、
それぞれ1つの特徴として捉えて欲しいということです。
なぜなら、あえてカテゴリの枠に入れたくない時や、
記事のリストには出したくないといったことがブログを作っていると出てくるので、
使い方によってすべてメリットとすることができるからです。
投稿ページの特徴
投稿ページは、ブログの記事を作成する時に使います。
フロントページや中間ページを作るのに使うこともできますが、
自動的に配信されたり、記事と同じレベルでカテゴリに所属させることになるので、
ブログを管理するという点では向いていないと言えます。
ということで、投稿ページは記事を作成する専用の部品として考えましょう。
投稿ページの主な特徴は以下です。
固定ページとは違って、複数の記事をグループとしてまとめることができます。
また、公開したタイミングで自動的に新着記事としてリストに表示できるのも
投稿ページの大きな特徴です。
固定ページと投稿ページを使い分けるコツ
固定ページと投稿ページそれぞれの特徴が分かったところで、
どうやって使い分けるのか?
という疑問が出てくると思います。

先ほどお伝えしたそれぞれの特徴を踏まえて、使い分けのイメージを会社で例えるなら、
固定ページは管理職、投稿ページは一般職という形がおすすめです。
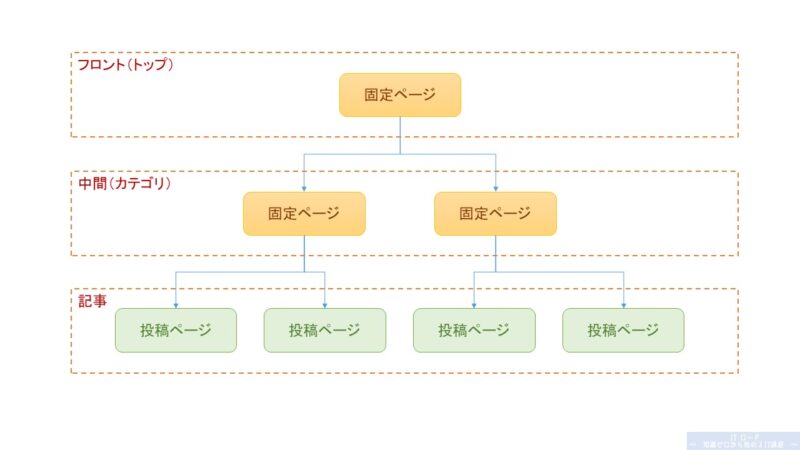
固定ページと投稿ページの使用例を図にするとこんな感じです。

このようにピラミッド構造にすることで、管理のしやすさだけでなく、
訪問してきたユーザーも目的の記事にたどりつきやすくなります。
お問い合わせやプライバシーポリシーについては、
固定ページで中間(カテゴリ)と同じレベルで配置するのがおすすめです。
固定ページを新しく追加する方法
特徴などイメージできたところで、固定ページをブログに新しく追加してみましょう。
追加手順は以下の通りです。
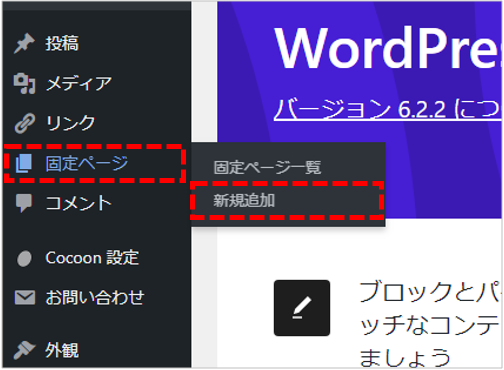
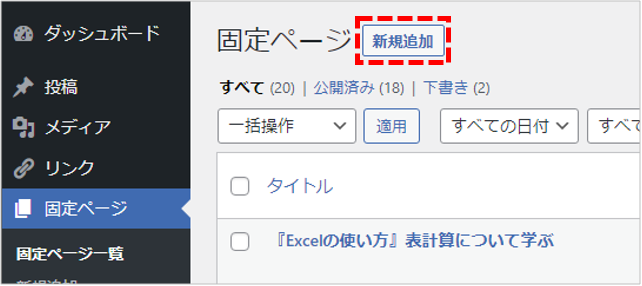
固定ページの新規追加手順①
メニューから「固定ページ」>「新規追加」を選択します。

または、固定ページ一覧画面の上にある「新規追加」からも同じ操作ができます。

固定ページの新規追加手順②
固定ページの下書き画面が表示されます。

WordPressで記事を書く時は、ブロックエディタと呼ばれる
WordPress標準のエディタで内容を編集します。
内容を編集して保存する場合は画面右上の「下書き保存」をクリックします。
また、編集途中で記事の状態を確認したい時は「プレビュー」をクリックします。
右上にある「公開」のボタンを押さない限り、下書きのまま誰からも見えない状態になっているので、
納得いくまで何度書き換えても大丈夫です。安心して作成を進めましょう!
投稿ページを新しく追加する方法
次に、投稿ページを新しく追加する方法です。
手順は以下の通りです。
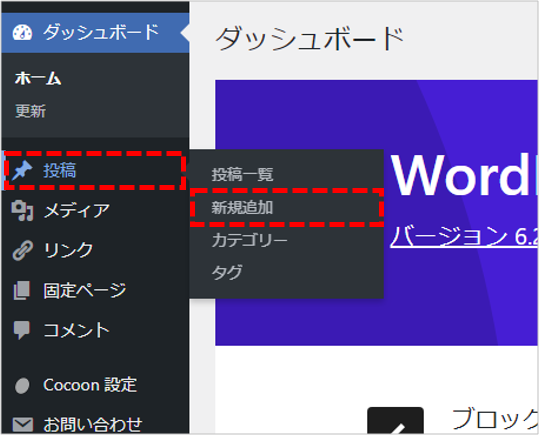
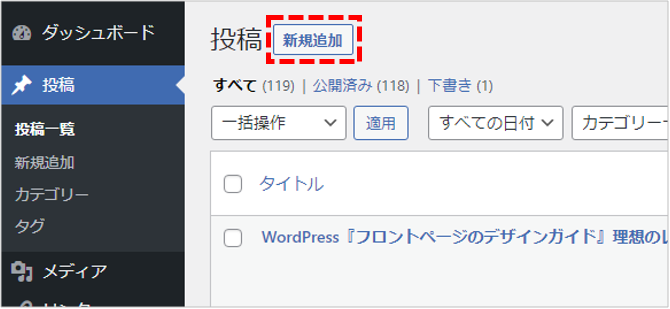
投稿ページの新規追加手順①
メニューから「投稿」>「新規追加」を選択します。

または、投稿一覧画面の上にある「新規追加」からも同じ操作ができます。

投稿ページの新規追加手順②
投稿ページの下書き画面が表示されます。

投稿ページも、固定ページと同様にブロックエディタで内容を編集します。
こちらも、右上にある「公開」のボタンを押さない限りは、
このページは下書きのまま誰からも見えない状態になっているので、
まずは何も気にせず自由に編集してみてください。
せっかく作成した文章が消えてしまわないように、
ページに内容を書き込んだら「下書き保存」を押してファイルを保存するクセをつけておきましょう!
固定ページと投稿ページの違い まとめ
WordPressの固定ページと投稿ページについて以下説明しました。
冒頭にもお話しましたが、まずは自分のブログのイメージを持つことが大切です。
固定ページと投稿ページの使い分けについては、
個人の感覚による部分もあって、使っているうちにわかってくることも多いので、
あまり理解できなかったという人も、まずはとにかく使ってみましょう!