【本サイトではGoogleアドセンス、または、アフィリエイト広告を利用しています。】
ドメインとサーバーを準備して、WordPressもインストールして、
インターネットからサンプルページが見れるようになったら、
さあいよいよ記事を書いて世界に発信だ!

となることでしょう。
しかし!
その勢いで記事をいきなり書いてしまうと後でめんどうなことが次々と起こります。
私は手探り状態で始めた為、実際に手直し手直しを繰り返してきました。
おかげでノウハウがこうして溜まったわけですが、とんでもない時間を浪費しました。

ということで、みなさんが同じ轍を踏まない為に!
ここに必要な初期設定をまとめていきたいと思います!
記事を書く前にやることとは?
ブログは文章を書くだけではありません。
記事を世界に発信する、みんなに見てもらう為に、やるべきことがいっぱいあります。
それが、ブログ運営です!

ブログを多くの人に見てもらえるのは裏方の努力があってこそです。
せっかく作ったユニークな記事も読んでもらえないと意味がありません。
ということで、まずはWordPressの初期設定をしていきましょう!
必ず設定しておきたい内容は以下の6つです!
ということで、今から1つ1つ説明します!
設定①:WordPressテーマを設定する
WordPressには、テーマというものがあります。
WordPressにおけるテーマとは、ブログを作る際に使う骨組みのことです。
WordPressでは、まったくゼロから画面構成を考える必要はありません。
ある程度のテンプレートを備えたものがテーマとして用意されています。
その枠組みに沿って、タイトルを考えたり、文章を書いたり、
画像を貼ったりすればブログを簡単に作成することができます。

テーマには有料のもの、無料のものがあり、種類も様々です。
WordPressがデフォルトで備えているテーマをそのまま使うのも良いですが、
記事を一度書き始めてからテーマを変えるのは、
デザインやレイアウトへの影響を考えるとかなり大がかりな作業になります。
また、デフォルト以外のテーマを設定することで、
WordPressを独自に拡張しないと実現できないデザインや設定を
簡単に行うことができるようになるというメリットがかなり大きいです。
ここでは、お勧めのテーマを2つご紹介します!
Cocoon
まずは、Cocoon(コクーン)というテーマです。
Cocoonは無料のテーマですが、
ブログを運営するにあたって必要な機能はすべて備わっています。
カスタマイズ性にも優れていて、デザインやレイアウトだけでなく、
サイトの高速化や広告配置など、各種設定まわりの機能も一通り備えています。
そして、何よりも、今読んでいただいているこのブログもCocoonを使っています。
Cocoonの公式サイトはこちらです。
Cocoonの導入手順はこちらです。
なぜ無料なのかと思うぐらい何でもできるので、
画面のレイアウトやデザインなどによほど大きなこだわりがなければ、
Cocoonを選んでおけば間違いないです。
また、Cocoonは、エックスサーバーと提携したこともあり、
レンタルサーバーとの相性を考えた時に信頼性が大きいです。
例えば、Cocoonにアップデートが入る際は、
エックスサーバー上に影響がないかもきっと検証されているはずです。
また、逆にエックスサーバーの設定変更によって、
Cocoonに影響が出ないようにもしっかり考慮されているのではないでしょうか。
ということで、これからブログを始めようと考えている人は、
「エックスサーバー+Cocoon」でのセット運営がおすすめです。
SWELL
SWELLは、有料のテーマです。
デザイン性に優れていて、おしゃれなサイトを専門的な知識なく作ることができます。
また、使い勝手も考慮されていて、シンプルで直感的にブログを作成できるので初心者にも人気です。
導入手順はこちらです。
とにかくお手軽におしゃれなサイトを作りたい!
という人におすすめです。
こちらもエックスサーバーと提携したことで、
WordPressのインストール時にあわせて導入できるようになりました。
それにしても、CocoonとSWELLを両方押さえているなんて、
エックスサーバーはやはりブログ運営向きですね。
設定②:パーマリンクの設定を変更する
パーマリンクとは、ブログの記事につけるURLの一部のことです。
記事を書いて公開する時は、当然ながら記事のURLが必要になります。
記事のURLは、以下のような形式で、あなたのブログのURL「https://ドメイン」の後ろに
記事を識別する為のURLをさらに追加したものになります。
このドメインの後ろに追加するURL内の文字列こそがパーマリンクになります。
https://ドメイン/パーマリンクそして、パーマリンクとして追加する文字列の形式を変更するというのがこの設定になります。
なぜ変更する必要があるのか?
それは、初期値のURL構造は、固定の記号と数値でページが表現される為覚えにくく、
文字から内容を推測できない為、Googleなどの検索エンジンからも評価が低いからです。
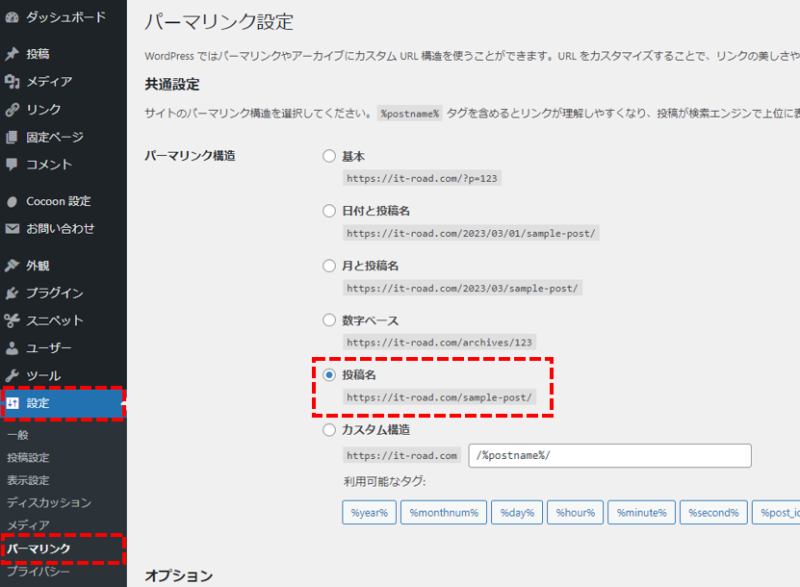
画面上にある例を見てもわかる通り、サンプルページのURLを考えた時に、
「?p=123」より「sample-post」の方が直感的ですよね?
ということで、パーマリンクの設定は以下の手順で必ず変更しておきましょう。
パーマリンク設定手順①
メニュー「設定」→「パーマリンク」を選択。
パーマリンク設定手順②
パーマリンク構造「投稿名」を選択。
パーマリンク設定手順③
画面の一番下にある「変更を保存」ボタンをクリック。

なぜ「投稿名」を選ぶのかというと、最もシンプルで直感的だからです。
日記をひたすら書くということでもない限り、
URLに「日付」や「連番」をつけるメリットは特にありません。
ブログは内容も更新しますし、せっかく最新の情報を反映しても、
日付があるとURLのせいで古い情報なんだと誤解されかねません。
また、番号体系で管理したいのであれば、自分でフォーマットを決めれば良い話なので、
最も自由度の高い「投稿名」にしておくことをお勧めします。
設定③:レンタルサーバーにSSLの設定をする
SSLとは、セキュアな通信を行う為の技術です。
URLの先頭には、「http」と「https」がついているものがありますが、
「https」がSSLとなり、安全で信頼できるサイトというわけです。
最近のブラウザでは、セキュアでないサイトを表示する際に確認が入る設定が
デフォルトで入っているので、ブログ運営をするのであれば、
SSLの設定は必須と言っても過言ではありません。
SSLの設定はサーバー側で行う必要があるので、
お使いのレンタルサーバーが案内する手順に従って設定しましょう。
エックスサーバーの設定はこちらです。
httpとhttpsの違いについては、以下で詳しく説明していますので
あわせて読んでいただくとより理解が深まると思います!
設定④:WordPressにSSLの設定を反映する
サーバー側のSSLの設定が完了したら、WordPress側にも設定を反映します。
SSLの設定をした後は、「http」「https」の両方からアクセスできる状態になっています。
ですが、SSLを使っていない「http」のURLからはブログにアクセスして欲しくないので、
WordPressが持つ設定を「https」へ変更しておきましょう!
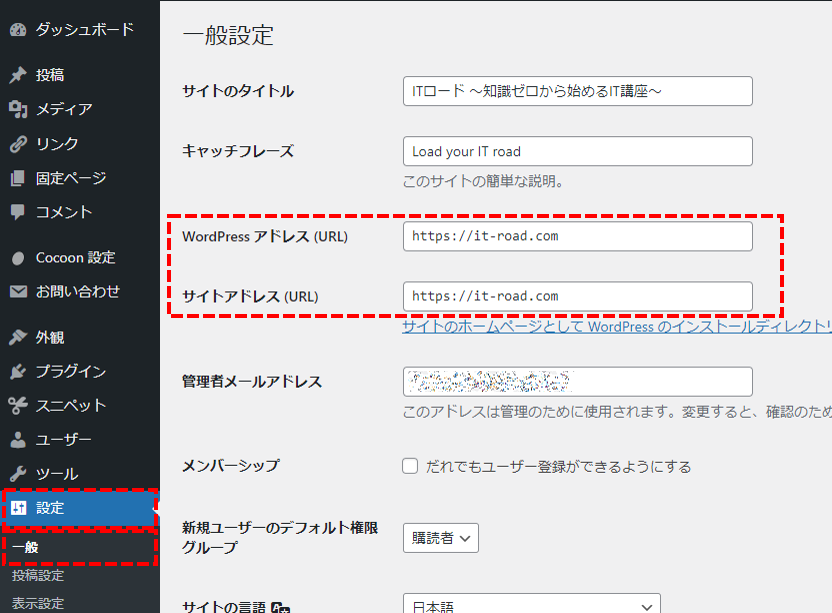
SSLの設定手順①
メニュー「設定」→「一般」を選択。
SSLの設定手順②
「WordPressアドレス」と「サイトアドレス」に記載されているURLを
「http」から「https」へ書き換える。
SSLの設定手順③
画面の一番下にある「変更を保存」ボタンをクリック。

この設定をしておくことで、WordPressはあなたのブログのURLを作成する時に、
「http」ではなく「https」を優先して使うようにしてくれます。
設定⑤:サイトのタイトルとキャッチフレーズを設定する
ブログの正式タイトルは決まったでしょうか?
ブログのタイトルということは、つまりお店でいうと「看板」です!
街を歩いていてお店に入ろうかななんて考える時は、看板を見て考えたりしないでしょうか?
ブログのタイトルもそれと同じです!

ここで設定したものがブラウザのタブや検索結果に出てくるので、しっかり考えましょう!
また、キャッチフレーズには、サブタイトルやブログの内容を瞬時にイメージできるような
わかりやすくキャッチーなワードを使いましょう!
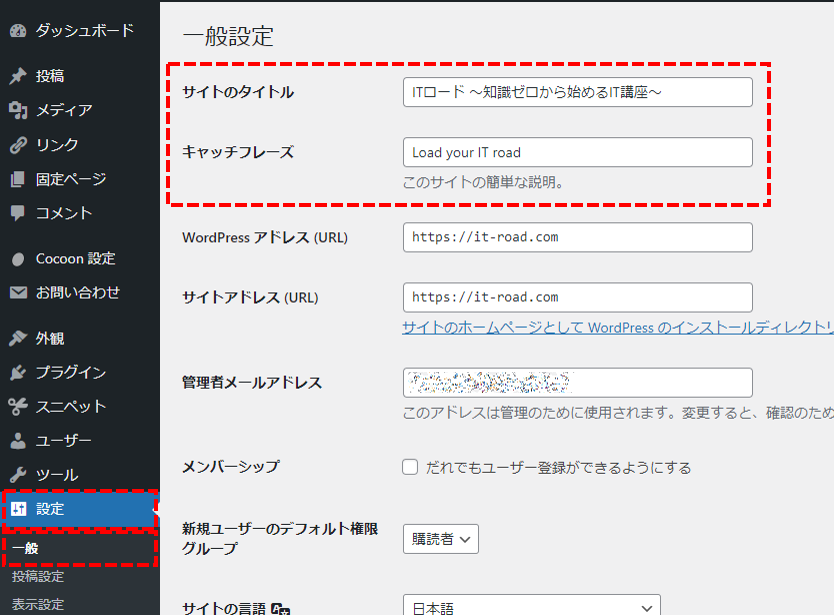
タイトル設定手順①
メニュー「設定」→「一般」を選択。
タイトル設定手順②
「サイトのタイトル」と「キャッチフレーズ」に内容を書き込む。
タイトル設定手順③
画面の一番下にある「変更を保存」ボタンをクリック。

設定⑥:サイトアイコン(ファビコン)を設定する
サイトアイコンとは、ブログのタイトルと一緒に表示されるアイコンのことです。
ファビコンとも呼ばれます。
サイトアイコンは、ブラウザのタブや、ブックマークの一覧、検索結果などに表示されます。
サイトタイトルは看板でしたが、サイトアイコンは、
あなたのブログのイメージキャラクター、いわば、顔になる存在です。
意外と目につくものなので、気に入ったものを選びましょう!
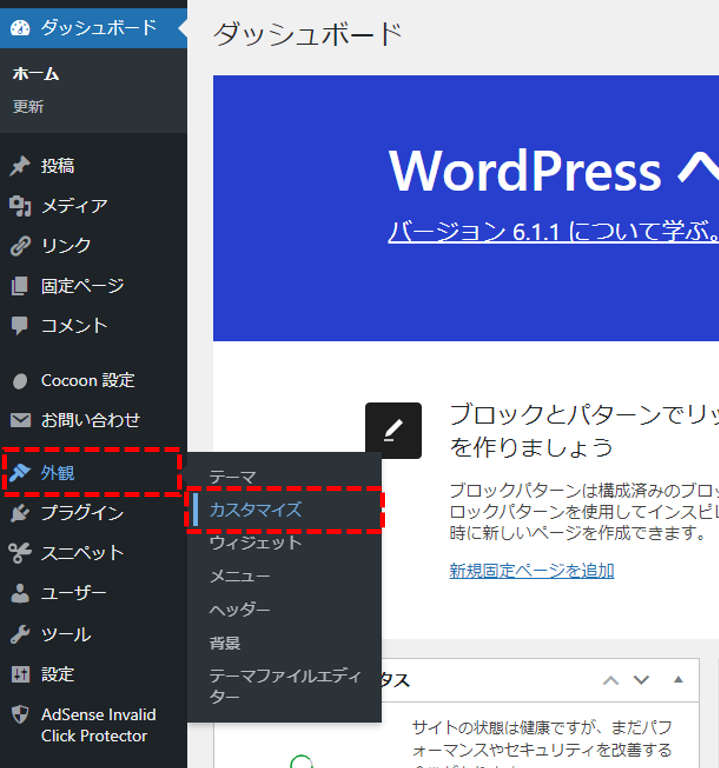
サイトアイコン設定手順①
メニュー「外観」→「カスタマイズ」を選択。

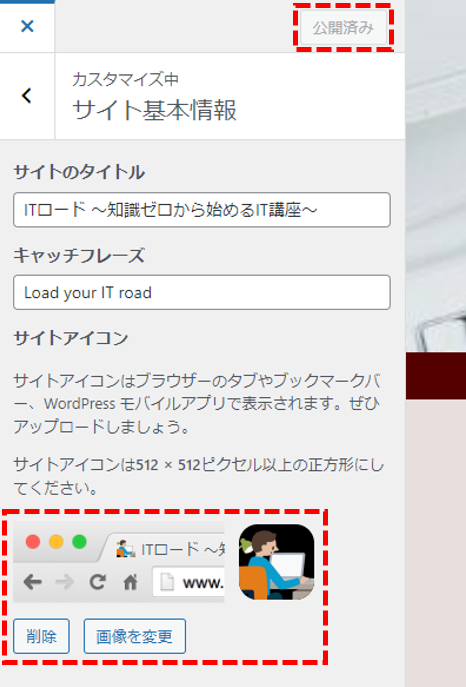
サイトアイコン設定手順②
画面下にある「サイトアイコンを選択」ボタンをクリックして画像を選ぶ。
サイトアイコン設定手順③
設定が完了したら画面右上にある「公開」ボタンをクリック。

サイトアイコンのサイズは512×512ピクセル以上の正方形が推奨されています。
画像が大きい場合は設定する際にトリミングできますが、
お気に入りの画像を設定する前にサイズの確認をしておきましょう!
WordPressの初期設定 まとめ
WordPressインストール後の初期設定として以下説明しました。
記事を書いて公開してからこれらの設定をすると、
記事内に書いているリンクをSSLのものに書き換えたり、
手戻りが多く出てきますので、なるべく早く設定を済ませておくことをおすすめします。
また、テーマ内の設定や、プラグインの導入など、
記事を書く前にやっておくと良いことは他にも多くあります。
覚えることはいっぱいありますが、ブログを読んでもらうためには必要なことばかりなので
1つ1つゆっくり進めていきましょう!