【本サイトではGoogleアドセンス、または、アフィリエイト広告を利用しています。】
これからWordPressブログを始める人にとって
どのテーマを選べばいいかという悩みは必ず通る道です。
また、WordPressのテーマは後からでも変更できるとはいえ、
一度走り出したブログのテーマを差し替えるというのはかなり大変になるので、
慎重に選びたいという気持ちがあるのではないでしょうか。
でも、ブログは早く始めたい!

ここではそんな悩める人のために!
当ブログでも使用している無料のWordPressテーマ「Cocoon」について、
その使い方や魅力を徹底解説します!
テーマ選びに困っている人はぜひ参考にしてください!
- Cocoon(コクーン)とは?
- Cocoonの設定を変更する方法
- Cocoonのおすすめカスタマイズ設定
- Cocoonの初期設定ガイド まとめ
Cocoon(コクーン)とは?
Cocoon(コクーン)とは、WordPressで利用できる無料のテーマです。
カスタマイズ性に優れていて、デザインだけでなく、
モバイルフレンドリーなサイト構築、高速化、広告の設置、アクセス解析など、
ブログ運営に必要と考えられる機能はすべて備わっています。
Cocoonの公式サイトはこちらです。
Coconnについて、また、ダウンロードや導入方法については、
こちらでも簡単に説明していますのでよければ参考にどうぞ!
また、レンタルサーバーの定番であるエックスサーバーと
WordPressにおける無料テーマの定番であるCocoonは
業務提携を行っていますので、エックスサーバー公式のテーマと言えます。
これからこの記事を参考にブログを始めるという人は、
安定性も考えてエックスサーバーをおすすめしますので、
レンタル先の候補としてぜひ検討してみてください。↓↓
ブログの開設手順についてはこちらでわかりやすく説明しています!
Cocoonの設定を変更する方法
Cocoonはカスタマイズ性に優れている為、細かな設定ができます。
設定画面は以下の手順でWordPressのダッシュボードから開くことができます。
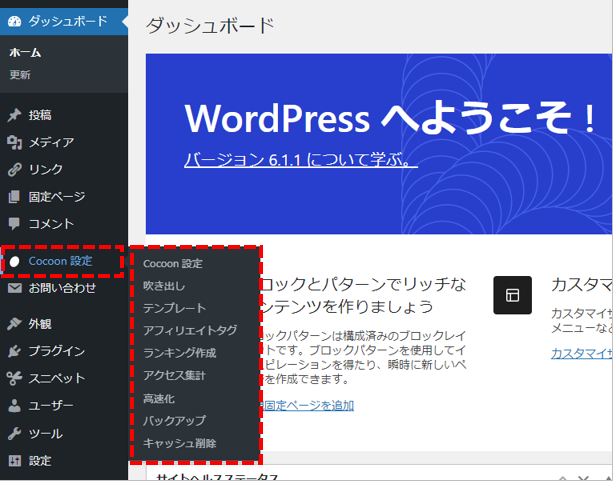
Cocoonの設定を変更する方法①
メニュー「Cocoon設定」にカーソルを合わせると、
右側に設定一覧が出てきます。

「Cocoon設定」でブログに対する全般的な設定ができます。
デザインやレイアウトのカスタマイズなどはこちらで行います。
「吹き出し」~「キャッシュ削除」までのメニューでは、Cocoonが持つ機能に対する設定ができます。
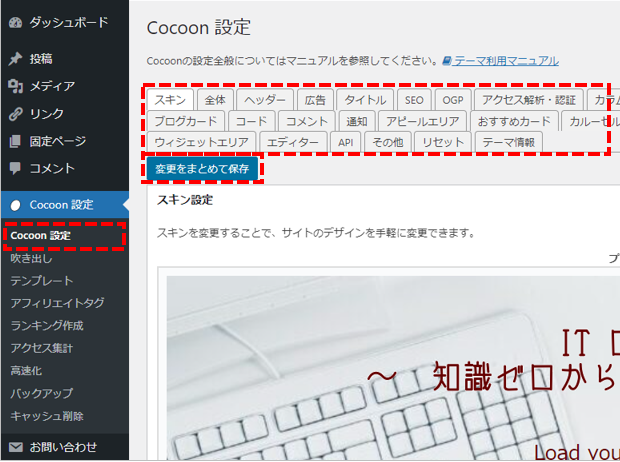
Cocoonの設定を変更する方法②
「Cocoon設定」画面上にタブが並んでいるので、該当するタブを選択して各種設定を行います。

Cocoonの設定を変更する方法③
設定変更ができたら、画面の上下にある「変更をまとめて保存」ボタンを使って設定を反映します。
Cocoonのおすすめカスタマイズ設定
Cocoonの設定画面を開いてみてどうでしたか?
ブログを開設したばかりで、WordPressを初めて利用する人は
設定画面を見た瞬間に右も左もわからず戸惑うのではないでしょうか?

ということで、ブログをカスタマイズする時に見ておきたい
Cocoon設定のおすすめチェックポイントを以下ご紹介します!
と、その前に1点注意ですが、書いてあることを一気に設定するのではなく、
1つ1つブログにどんな変化が起こったのか、問題は出ていないか、
しっかり確認して進めるようにしましょう!
Cocoon設定「スキン」
スキン設定を変更すると、サイト全体の雰囲気を一気に変更できます。
各スキンのイメージについては設定の際に確認できるので、
自分好みのテイストのものがあれば適用してみましょう!
また、スキン設定ではデザインや動きを大きく変更することもあって、
適用するタイミングでCSSやJSと呼ばれるプログラムコードが多く追加されることになります。
適用するだけでサイトの速度に少し影響が出たり、サーバーの高速化設定や
プラグインとの相性が悪いとレイアウトが崩れたりする場合もあります。

適用後は動きやデザインに問題がないかじっくり確認するようにしましょう!
自分でデザインをじっくりカスタマイズしたい人は「なし」で良いと思います。
ちなみに、このサイトは「なし」の設定になっています。
Cocoon設定「全体」
全体設定ではページ全体の表示に関する設定ができます。
サイト背景色
記事の後ろに表示される背景の色を変更できます。
ここを変えるだけでガラッとイメージが変わるので、ブログの方向性に合った配色を選びましょう。
見た目のインパクトが変わると内容にも影響するので、
単純に好きな色ということではなく、記事の見やすさなどにもしっかり配慮して選びましょう。
サイドバーの位置
記事本文の横に別枠で表示されるエリアの位置を設定します。

使い勝手や目線の動き、操作感など考慮して左右どちらが良いか選びましょう。
サイドバーの表示状態
サイドバーをどのページで表示するか設定できます。
ブログ全体の構成を考えた時に、
固定ページと投稿ページをどのような組み合わせで使っていくかや、
どのページに表示させたいのかによって、この部分の設定方針が変わってきます。
フロントページやカテゴリページを固定ページとする場合、
投稿記事にのみサイドバーを表示したいと考えるのであれば、
「固定ページで非表示」を選択することで実現できます。
Cocoon設定「ヘッダー」
ページ上部に表示するヘッダーの表示に関する設定をします。

ヘッダーレイアウト
ブログタイトルの位置や、メニューの幅などを設定します。
下記で設定するロゴや背景画像の表示範囲に合わせて調整しましょう!
高さ
ヘッダーの高さを調整します。
ヘッダーを高くしすぎると、最初に表示した時の画面がほとんどタイトルだけになってしまって、
下へスクロールするまでは何の記事かわからないといったことになるので、
ヘッダーの表示範囲に気をつけて高さ調整をしましょう。
ヘッダーロゴ
ブログの看板になるロゴ画像を設定します。
設定しない場合は、タイトルがテキスト表示されます。
テキストでは表現できない文字フォントでタイトルを表示したい場合は、
画像を作成してここに設定しましょう!
ヘッダー背景画像
ヘッダーの背景として使う画像を設定します。
ヘッダーは全体のイメージに関わってくる場所なので、ブログの雰囲気に合ったものを選びましょう。
また、ロゴを目立たせるために背景画像をあえて使わないという手もあります。
Cocoon設定「広告」
Googleアドセンスの広告表示に関する設定をします。
アドセンスの審査に通っていない場合は今すぐ設定する必要がないので、
ブログを開設したばかりの人は特に気にせず次の設定に移りましょう!
アドセンス設定「広告コード」
アドセンス広告の表示に使うプログラムコードを設定します。
本来は各ページの広告を貼りたい場所に自分でコードを貼り付けていく必要がありますが、
Cocoonではここにコードを1つ設定しておくだけで、規定の場所へコードを自動配置してくれます。
アドセンス設定「広告の表示位置」
上記の広告コードを貼り付けて、アドセンス広告を表示する場所を設定します。
広告の数によってユーザーの行動に影響が出てくるので、
うまくバランスを取って配置場所を選択しましょう。
自分で配置場所を決めたい人は、併用すると管理しにくくなるので、
一旦すべてチェックを外して検討しましょう。
Cocoon設定「タイトル」
各ページに表示されるタイトルの表示フォーマットなど設定します。
フロントページ設定「フロントページタイトル」
検索エンジンの検索結果やSNSなどにブログのタイトルを表示する時のフォーマットを設定します。
サイト名だけにするのか、キャッチフレーズをつけるのか、
タイトルの長さや自分の好みに合わせて選択しましょう。
投稿・固定ページ設定「投稿・固定ページタイトル」
検索エンジンの検索結果やSNSなどに記事のタイトルを表示する時のフォーマットを設定します。
タイトルとあわせてサイト名を表示するかどうか設定できますが、
記事のタイトルが長くなり、検索結果の表示に影響が出てくるので、
「ページタイトル」のみを表示する設定をおすすめします。
カテゴリー・タグページ設定「ページタイトル」
カテゴリーページ、タグページのタイトル表示について、フォーマットを設定します。
こちらも、投稿・固定ページと同じ理由で、
ブログのタイトルを前面に押していきたいということでなければ、
「ページタイトル」のみを表示する設定をおすすめします。
Cocoon設定「SEO」
SEOとは、Googleなどの検索エンジンで
自分のブログを上位に表示させるために最適化を行うことです。
ここではそのSEOに関する設定を行います。
headタグ設定「headタグに挿入」
カテゴリページやタグページはWordPressが自動で作成する単純な記事のリストなので、
検索エンジンに表示させたくない場合があります。
そんな時は「noindex」というタグをページに指定することで
Googleなどの検索結果から除外してもらうことができます。
上記の意図にあわせてそれぞれチェックを入れましょう。
もし理解ができない時は一旦そのままでも問題ないです。
SEOについて理解が深まったらまた戻ってきましょう!
日付の設定「表示する日付」
記事を作成した日付、更新した日付の表示設定を行います。
検索エンジンはより新鮮な情報を好むので、更新日を表示して伝えることはSEOとして効果的です。
設定内容としては「投稿日・更新日を表示」がおすすめです。
Cocoon設定「OGP」
SNSで自分のブログをシェアする際に表示される各種情報の設定をします。
ホームイメージ
ブログのメインとなるフロントページをシェアした時に表示する画像を設定します。
設定なしの場合は、基本的にCocoonデフォルトのイメージ画像になりますが、
フロントページにアイキャッチ画像など設定している場合は
サイト側の判断でそちらが優先表示されることもあります。
しかし、サイトの設定に依存してしまうと、意図しないアイキャッチが
ブログの看板画像として表示されてしまう可能性もあるので、
自分のブログの看板となる画像をしっかり設定しておきましょう。
画像サイズは1200×675pxなどの16:9の比率で作成するのがおすすめです。
Cocoon設定「アクセス解析・認証」
Google AnalyticsやGoogle Search Consoleといった、
ブログへのアクセス状況を解析するツールに関する設定を行います。
ブログを始めたばかりで、アクセス解析ツールの登録など行っていない人は
ツールを利用するとなったタイミングの設定で大丈夫です。
Google Analytics設定
Google Analytics登録時に取得できる解析用のタグをこの部分に設定するだけで、
Cocoon側が自動でしかるべきところにタグを挿入してくれます。
Google Search Console設定
Google Search Console登録時に取得できる認証用のタグをこの部分に設定するだけで、
Cocoon側が自動でしかるべきところにタグを挿入してくれます。
Clarity設定
Microsoftのアクセス解析ツールClarityのプロジェクトIDを設定します。
こちらも同様に、入力しておけばCocoon側が自動で適用してくれます。
Cocoon設定「投稿」
投稿ページに関する設定をします。
自分で作成した本文以外に、記事内に表示する項目を指定できます。
関連記事設定「表示」
表示中のページに関連する記事のリンクをカード表示する機能です。
表示する場合は「関連記事を表示する」にチェックを入れましょう。
その他の項目では、表示するカードの数やデザインなども細かく設定できるので、
あわせて設定しましょう。
ページ送りナビ設定「表示」
表示中のページの「前ページ」「次ページ」へのリンクを表示する機能です。
表示する場合は「ページ送りナビを表示する」にチェックを入れましょう。
その他の項目では、表示範囲なども設定できるので表示する場合はあわせて設定しましょう。
コメント設定「表示」
記事に対するユーザーのコメント機能を使うかどうかを設定できます。
スパムコメントなど対応が大変なので、ブログを通じて
特にユーザーとの交流を求めない場合はチェックを外しておきましょう。
パンくずリスト設定「パンくずリストの配置」
ブログ内のどの階層のページを見ているのかを視覚的にガイドするリンクを表示する機能の設定です。
ユーザーにとって便利な機能で、SEOにも効果があるので使う方向で検討しましょう。
Cocoon設定「固定ページ」
固定ページに関する設定をします。
コメント設定「表示」
投稿ページの設定と同様です。
コメントを使わない場合はチェックを外しましょう。
パンくずリスト設定「パンくずリストの配置」
投稿ページの設定と同様です。
便利機能なので、特にこだわりがなければ使っていきましょう。
Cocoon設定「目次」
各ページ内に表示する目次の設定をします。
目次の表示
目次を自作しない場合は、チェックを入れるだけで、
Cocoonが記事の見出しから目次を自動で作成してくれます。
目次はユーザーが記事の内容を把握しやすくなることと、
SEOにとっても効果があるので、必ず設置しましょう。
その他項目では、目次の深さや表示対象のページを設定できるので、
表示する場合はあわせて設定しましょう。
Cocoon設定「SNSシェア」
Twitterやはてなブックマークなどに自分のブログをシェアしてもらう為のアイコンを設置できます。
トップシェアボタン「トップシェアボタンの表示」
記事の上部にシェアボタンを表示するかどうか設定できます。
文章を読み始める前にシェアをするという行動はあまり取らないのではと
個人的には考えますので、見た目をシンプルにすることも考えて、
チェックを入れずに非表示にすることをおすすめします。
ボトムシェアボタン「ボトムシェアボタンの表示」
記事の下部にシェアボタンを表示するかどうか設定できます。
トップシェアボタンとは逆に、記事を読み終えてシェアをするという流れに
持って行くことができるので、チェックを入れて表示することをおすすめします。
また、SNSなどで記事をシェアをしてもらうことによって、
SEOとしての評価も上がり、アクセス数のアップにもつながるので、
トップかボトムのいずれかには必ず設置しておきましょう。
Cocoon設定「SNSフォロー」
SNSの自身のアカウントをフォローしてもらう為のアイコンを設置できます。
フォローボタン「フォローボタンの表示」
フォローボタンを本文下に表示するかどうかを設定できます。
ブログ宣伝用にアカウントを持っている場合は紐づけてボタンを表示しておきましょう。
また、ブログをSNSで宣伝することは、みんなに記事を読んでもらう為には大変重要なことなので、
もし各種SNSのアカウントを持っていない場合は、新規に開設することをおすすめします。
Cocoon設定「画像」
ブログに表示する画像に関する設定をします。
本文画像設定「アイキャッチの表示」
記事の看板になるアイキャッチ画像を表示するかどうかを設定できます。
SNSなどで記事をシェアしたり、検索結果に記事が表示された際に、
タイトルや記事の説明をしっかり読んでアクセスするユーザーばかりではありません。
アイキャッチは記事の内容を瞬時に伝えるだけでなく、
記事のイメージを視覚的に表現する方法として有効なので、
アクセスを集める為にも使っていきましょう。
Cocoon設定「おすすめカード」
ブログのおすすめ記事やカテゴリ画像をリンク付きでヘッダーの下に表示します。
おすすめカード設定「おすすめカードの表示」
おすすめカードを表示するページを設定します。

全ページに毎回出てくると少し強調しすぎかなという気がするので、
「フロントページのみで表示」に設定するのがおすすめです。
特に見て欲しい記事などある場合はこの設定を使って誘導すると効果的です。
Cocoon設定「カルーセル」
おすすめの記事をヘッダーの下に回転形式で表示します。
カルーセル設定「カルーセルの表示」
カルーセルを表示するページを設定します。

選択したカテゴリーの中からランダムに選ばれた記事が横並びで表示されますが、
ページを移動する都度出てくると少し読みにくくなるかなという気がするので、
「フロントページのみで表示」に設定するのがおすすめです。
他の記事にも注目を集めたい時に使いましょう!
Cocoon設定「フッター」
ブログの最下部に表示する共通エリアに表示する内容を設定します。
クレジット表記
ブログのタイトルなどとあわせて表示する項目を設定します。
あなたが頑張って書いた文章をコピーして転載されないように、
無断転載NGということで、Copyrightの表記は必ず行いましょう。
Cocoon設定「モバイルメニュー」
モバイルでブログを表示した時のレイアウトを設定します。
モバイルメニュー
スマホやタブレットで画面を開いた時に表示する操作メニューの形式や位置を設定します。
Googleアドセンスのアンカー広告を表示する場合は、
メニューが広告とかぶってしまう可能性があるので、
「ヘッダー・フッターモバイルボタン」でどのような表示になっても
メニュー操作できる状態にしておくことをおすすめします。
Cocoon設定「その他」
ブログの動作などに関わるその他設定をします。
ブログ全体の動作に影響するものが多いので、内容が理解できなければ変更しないようにしましょう。
簡単SSL対応
ブログをSSL化する方法については以下で説明しましたが、
上記の設定に加えて、内部リンクや画像のURLなど、
手動で設定しにくい部分のHTTPS化をこの設定で補完することができます。
設定後はページのレイアウトや画像の表示などに影響が出ていないか必ず確認しましょう。
高速化
サイトの表示スピードを高速化する設定を行います。
高速化設定は、Cocoon設定画面のタブではなく、
Cocoon設定と同階層のメニュー上にあるのでご注意ください。
プラグインやサーバーとの相性を気にする必要がありますが、
エックスサーバーを利用している人はサーバー側の高速化設定との競合は
そこまで気にしなくて良いのではと考えます。
なぜなら、Cocoonはエックスサーバーと提携している公式のWordPressテーマだからです。
サイト高速化設定にある項目は基本的にすべてチェックを入れて動かして問題ないと考えます。
もし、設定後に動作に異常が発生した場合は、
同様の機能を持つプラグインとの競合や、サーバー側の設定、
ブラウザなどがもつキャッシュなどを1つ1つチェックしてください。
その結果、ブログにどうしても合わない設定がある時は速やかにチェックを外しましょう。
キャッシュ削除
テーマ内で利用しているキャッシュを削除することができます。
ブログの表示に問題がある時などは、
ブラウザだけでなくこちらのキャッシュ削除も行ってみましょう。
キャッシュについてはこちらで詳しく説明しています!
キャッシュ削除は、高速化と同様に、Cocoon設定画面のタブではなく、
Cocoon設定と同階層のメニュー上にあります。
Cocoonの初期設定ガイド まとめ
Cocoonの設定方法について以下説明しました。
設定を変更したら「変更をまとめて保存」ボタンを押して、
ブログに適用させることを忘れないように注意しましょう!
今回出てこなかった設定については、初期値のままで運用しても問題ないと考えていますが、
これはあくまで私個人がブログ運営した経験からまとめた内容です。
使っているプラグインやサーバーの仕様、CSS、JavaScriptなど、
ブログのカスタマイズ状況によってもいろいろと動きが変わってくると思います。
今回の記事を参考に、もし気になる部分があればどんどん触ってみて、
ブログにどんな変化があるのか、自分の意図する動きになるか
いろいろと試しながら自分のブログに合った設定を探してください!